diff --git a/CHANGELOG.md b/CHANGELOG.md
index 36461f16..f48d8578 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -1,3 +1,19 @@
+## :tada: 2.9.2 (2024-07-30)
+
+
+### :sparkles: Features
+
+* **custom:** add advanced picbed ([60d2a01](https://github.com/Kuingsmile/piclist/commit/60d2a01))
+* **custom:** optimize gallery page performance ([3cfa9f5](https://github.com/Kuingsmile/piclist/commit/3cfa9f5)), closes [#225](https://github.com/Kuingsmile/piclist/issues/225)
+
+
+### :pencil: Documentation
+
+* **custom:** prepare for 2.9.2 ([5ebe10c](https://github.com/Kuingsmile/piclist/commit/5ebe10c))
+* **custom:** update readme ([48d24f6](https://github.com/Kuingsmile/piclist/commit/48d24f6))
+
+
+
## :tada: 2.9.1 (2024-07-07)
diff --git a/README.md b/README.md
index 600cbeb7..6299f3d4 100644
--- a/README.md
+++ b/README.md
@@ -58,30 +58,20 @@ Please install my matching plugin [VS-PicList](https://marketplace.visualstudio.
#### **Version 1.6.0-dev and above**
-**Typora 1.6.0-dev and above versions now support PicList natively**
+**Typora 1.6.0-dev and above versions now support PicList natively if you set language of Typora to Chinese.**
-Now you need to set the upload service PicList and PicGo (app) to the installation path of PicList at the same time, it has been fixed in latest dev version.
+If your Typora version is lower than 1.8.0, you need to set the upload service PicList and PicGo (app) to the installation path of PicList at the same time.
[download link](https://typora.io/releases/all)
#### **Version < 1.6.0-dev**
-Windows:
-
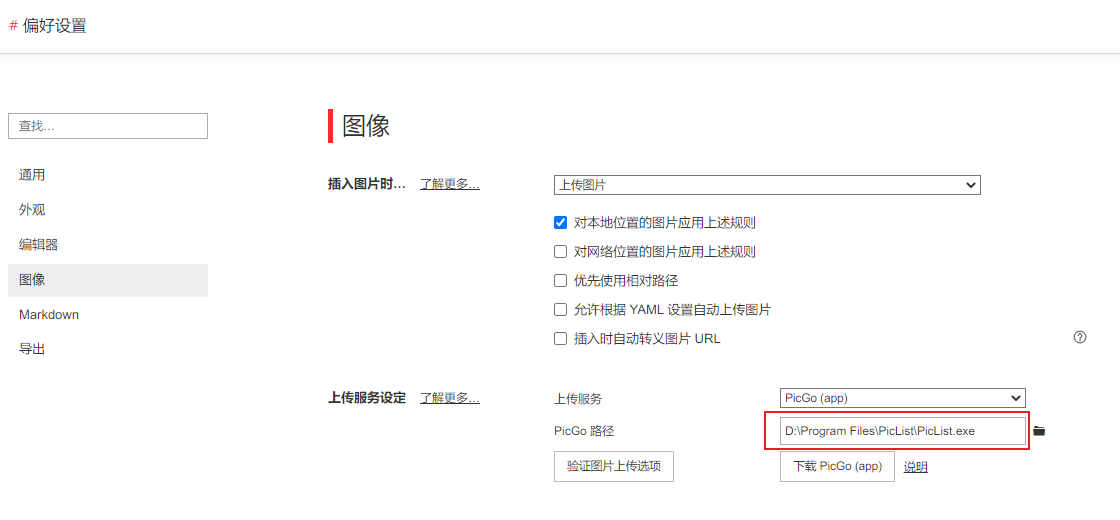
-Enter the Typora settings page, select the image, set the upload service to `PicGo(app)`, and then fill in the installation path of PicList in `PicGo path`, as shown below:
+For windows, Enter the Typora settings page, select the image, set the upload service to `PicGo(app)`, and then fill in the installation path of PicList in `PicGo path`, as shown below:

Or, you can also use the `npm install piclist` command to install PicList-core, and then set the upload service to `PicGo-Core(command line)`.
-MacOS:
-
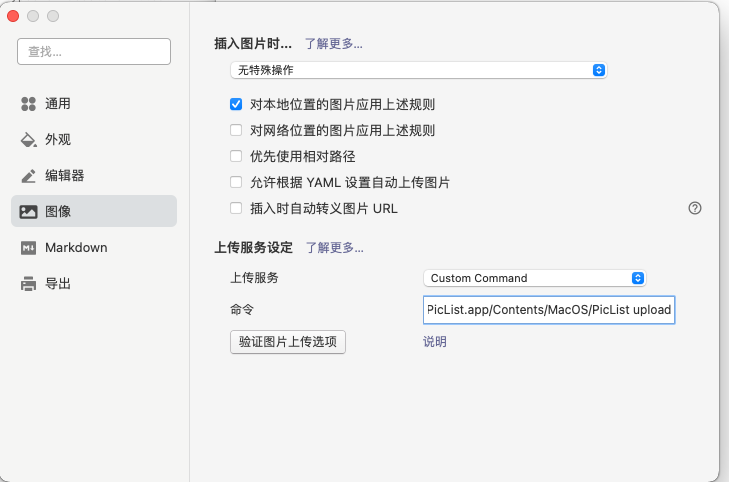
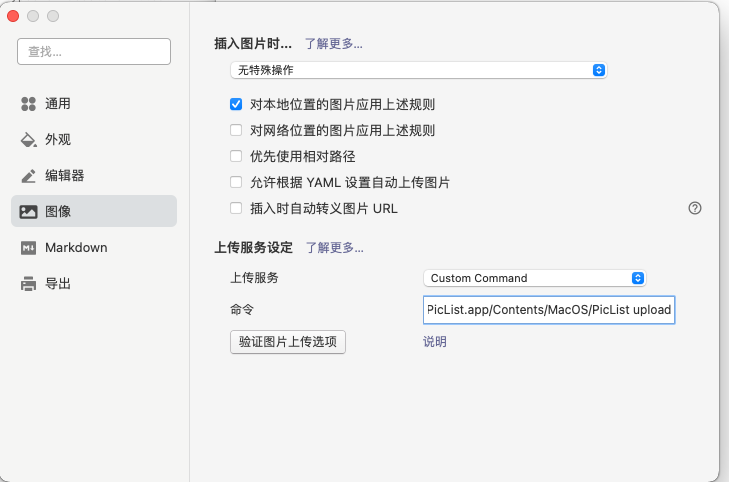
-Enter the Typora settings page, select the image, set the upload service to `Custom Command`, and then fill in `/Applications/PicList.app/Contents/MacOS/PicList upload` in `Command`, as shown below:
-
-
-
-The verification of the upload option may have problems, you can ignore it, and use it directly.
-
### How to use in Obsidian
In the community plugins, search for and install the Image auto upload Plugin. Next, go to the plugin settings page and change the default uploader to PicGo(app). Set the PicGo server to `http://127.0.0.1:36677/upload` as shown in the image below. Additionally, this plugin also supports cloud-based deletion through PicList. To use this feature, enter `http://127.0.0.1:36677/delete` in the deletion interface.
@@ -151,6 +141,7 @@ docker-compose up -d
| PicList(Lasso-Doll) | ✔️ | ✔️ |
| Telegra.ph | ✔️ | × |
| Lsky Pro | ✔️ | ✔️ |
+| Custom API platform | × | × |
| Plugin | Album cloud deletion |
| :----------------------------------------------------------------------------------------: | :------------------: |
diff --git a/README_cn.md b/README_cn.md
index 98fe63a8..b8a74977 100644
--- a/README_cn.md
+++ b/README_cn.md
@@ -58,9 +58,9 @@ PicList的内核使用的是原版PicGo-Core基础上修改的[PicList-core](htt
#### **1.6.0版本及以上**
-**Typora 1.6.0-dev以及以上版本现在已经原生支持PicList了**
+**Typora 1.6.0-dev以及以上版本现在已经原生支持PicList了, 但你需要将Typora的语言设置为中文**
-目前Typora中需要同时设置上传服务PicList和PicGo(app)的路径为PicList的安装路径,已经在最新的Dev版本中修复。
+1.8.0以下版本的Typora中需要同时设置上传服务PicList和PicGo(app)的路径为PicList的安装路径。
[下载地址](https://typora.io/releases/all)
@@ -74,14 +74,6 @@ Windows:
或者,您也可以使用 `npm install piclist`命令安装PicList-core,然后上传服务设置为 `PicGo-Core(command line)`。
-MacOS:
-
-进入Typora设置界面,选择图像,将上传服务设置为 `Custom Command`,然后在 `Command`中填写 `/Applications/PicList.app/Contents/MacOS/PicList upload`,如下图所示:
-
-
-
-验证上传选项可能会出现问题,可以忽略,直接使用是正常的。
-
### 如何在Obsidian中使用
在社区插件中搜索安装 `Image auto upload Plugin`,然后进入插件设置页面,修改默认上传器为 `PicGo(app)`,设置 `PicGo server`为 `http://127.0.0.1:36677/upload`即可,如下图所示, 此外该插件还额外支持通过PicList进行云端删除,请在删除接口内填入 `http://127.0.0.1:36677/delete`:
@@ -151,6 +143,7 @@ docker-compose up -d
| PicList(套娃) | ✔️ | ✔️ |
| Telegra.ph | ✔️ | x |
| 兰空图床 | ✔️ | ✔️ |
+| 自定义图床 | x | x |
| 插件 | 相册云删除 |
| :----------------------------------------------------------------------------------------: | :--------: |
diff --git a/currentVersion.md b/currentVersion.md
index 9ece1462..4125299f 100644
--- a/currentVersion.md
+++ b/currentVersion.md
@@ -1,14 +1,5 @@
### ✨ Features
-- 新增内置AList上传支持
-- 优化了设置了图片处理操作时的上传进度通知
-- 优化了部分图床的i18n设置
-- 修改内置兰空图床显示名,由`lsky`修改为`兰空图床`
-- core版本现在使用piclist桌面版配置文件时支持设置`configName`参数
-
-### 🐛 Bug Fixes
-
-- 修复了s3图床文件名含有特殊字符时无法删除的问题
-- 修复了特定情况下开启手动重命名后会导致软件闪退的问题
-- 修复了图床设置页面按钮的样式问题
-- 优化了多个图床存在的重复记录错误日志的问题
\ No newline at end of file
+- 新增高级自定义图床
+- 相册页面现在加载图片时会显示loading图
+- 优化了相册页面的加载速度
\ No newline at end of file
diff --git a/currentVersion_en.md b/currentVersion_en.md
index 4e4b68b0..54f08f3b 100644
--- a/currentVersion_en.md
+++ b/currentVersion_en.md
@@ -1,14 +1,5 @@
### ✨ Features
-- Add built-in AList upload support
-- Optimize the upload progress notification when image processing operations are set
-- Optimize the i18n settings of some image beds
-- Modify the display name of the built-in Lan Kong image bed from `lsky` to `Lan Kong image bed`
-- The core version now supports setting the `configName` parameter when using the piclist desktop version configuration file
-
-### 🐛 Bug Fixes
-
-- Fix the problem that the s3 image bed cannot be deleted when the file name contains special characters
-- Fix the problem that the software crashes under specific conditions after enabling manual renaming
-- Fix the style problem of the button on the image bed setting page
-- Optimize the problem of repeated recording error logs for multiple image beds
+- Add advanced custom image bed
+- The album page now displays a loading image when loading pictures
+- Optimized the loading speed of the album page
diff --git a/package.json b/package.json
index 0d34c4ff..b47f24e4 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "piclist",
- "version": "2.9.1",
+ "version": "2.9.2",
"author": {
"name": "Kuingsmile",
"email": "pkukuing@gmail.com"
@@ -52,7 +52,7 @@
"cos-nodejs-sdk-v5": "^2.12.5",
"dexie": "^3.2.4",
"electron-updater": "^6.1.4",
- "element-plus": "2.7.6",
+ "element-plus": "2.7.7",
"epipebomb": "^1.0.0",
"fast-xml-parser": "^4.3.2",
"form-data": "^4.0.0",
@@ -67,7 +67,7 @@
"multer": "^1.4.5-lts.1",
"node-ssh-no-cpu-features": "^2.0.0",
"nodejs-file-downloader": "^4.12.1",
- "piclist": "^1.9.0",
+ "piclist": "^1.9.1",
"pinia": "^2.1.7",
"pinia-plugin-persistedstate": "^3.2.1",
"proxy-agent": "^5.0.0",
@@ -79,7 +79,7 @@
"upyun": "^3.4.6",
"uuid": "^9.0.1",
"video.js": "^8.6.1",
- "vue": "^3.4.30",
+ "vue": "^3.4.31",
"vue-router": "^4.4.0",
"vue3-lazyload": "^0.3.8",
"vue3-photo-preview": "^0.3.0",
diff --git a/public/loading.jpg b/public/loading.jpg
new file mode 100644
index 00000000..4e8a8f71
Binary files /dev/null and b/public/loading.jpg differ
diff --git a/src/main.ts b/src/main.ts
index a7865d73..2fd15dff 100644
--- a/src/main.ts
+++ b/src/main.ts
@@ -25,7 +25,6 @@ import db from '@/utils/db'
import { T } from '@/i18n/index'
import { store } from '@/store'
import { initTalkingData } from '@/utils/analytic'
-import { dragMixin } from '@/utils/mixin'
webFrame.setVisualZoomLevelLimits(1, 1)
@@ -37,11 +36,12 @@ app.config.globalProperties.triggerRPC = triggerRPC
app.config.globalProperties.sendRPC = sendRPC
app.config.globalProperties.sendToMain = sendToMain
-app.mixin(dragMixin)
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
app.use(VueLazyLoad, {
- error: `file://${__static.replace(/\\/g, '/')}/unknown-file-type.svg`
+ loading: `file://${__static.replace(/\\/g, '/')}/loading.jpg`,
+ error: `file://${__static.replace(/\\/g, '/')}/unknown-file-type.svg`,
+ delay: 500
})
app.use(ElementUI)
app.use(router)
diff --git a/src/renderer/pages/Gallery.vue b/src/renderer/pages/Gallery.vue
index d431292a..60f92da7 100644
--- a/src/renderer/pages/Gallery.vue
+++ b/src/renderer/pages/Gallery.vue
@@ -184,7 +184,12 @@
class="gallery-list__img"
>
-
![]()
+
![]()
{{ formatFileName(item.fileName || '') }}
@@ -385,6 +390,7 @@ const isShowBatchRenameDialog = ref(false)
const batchRenameMatch = ref('')
const batchRenameReplace = ref('')
const dateRange = ref('')
+
const mathcedCount = computed(() => {
return filterList.value.filter((item: any) => {
return customStrMatch(item.imgUrl, batchRenameMatch.value)
@@ -411,7 +417,6 @@ onBeforeMount(async () => {
})
})
updateGallery()
-
document.addEventListener('keydown', handleDetectShiftKey)
document.addEventListener('keyup', handleDetectShiftKey)
})
@@ -423,7 +428,10 @@ function handleDetectShiftKey(event: KeyboardEvent) {
}
const filterList = computed(() => {
- return getGallery()
+ const start = new Date().getTime()
+ const res = getGallery()
+ console.log(`filterList: ${new Date().getTime() - start}ms`)
+ return res
})
const isAllSelected = computed(() => {
@@ -479,7 +487,9 @@ function getGallery(): IGalleryItem[] {
}
async function updateGallery() {
+ const start = new Date().getTime()
images.value = (await $$db.get({ orderBy: 'desc' }))!.data
+ console.log(`updateGallery: ${new Date().getTime() - start}ms`)
}
watch(
diff --git a/src/renderer/pages/Upload.vue b/src/renderer/pages/Upload.vue
index cb114132..a34e0745 100644
--- a/src/renderer/pages/Upload.vue
+++ b/src/renderer/pages/Upload.vue
@@ -127,7 +127,9 @@ import { SHOW_INPUT_BOX, SHOW_INPUT_BOX_RESPONSE } from '#/events/constants'
import { IPasteStyle, IRPCActionType } from '#/types/enum'
import { isUrl } from '#/utils/common'
import { configPaths } from '#/utils/configPaths'
+import { useDragEventListeners } from '@/utils/drag'
+useDragEventListeners()
const $router = useRouter()
const imageProcessDialogVisible = ref(false)
diff --git a/src/renderer/utils/drag.ts b/src/renderer/utils/drag.ts
new file mode 100644
index 00000000..9e2085d1
--- /dev/null
+++ b/src/renderer/utils/drag.ts
@@ -0,0 +1,23 @@
+import { onBeforeUnmount, onMounted } from 'vue'
+
+function disableDrag(e: DragEvent) {
+ const dropzone = document.getElementById('upload-area')
+ if (dropzone === null || !dropzone.contains(e.target)) {
+ e.preventDefault()
+ e.dataTransfer!.effectAllowed = 'none'
+ e.dataTransfer!.dropEffect = 'none'
+ }
+}
+
+export function useDragEventListeners() {
+ onMounted(() => {
+ window.addEventListener('dragenter', disableDrag, false)
+ window.addEventListener('dragover', disableDrag)
+ window.addEventListener('drop', disableDrag)
+ })
+ onBeforeUnmount(() => {
+ window.removeEventListener('dragenter', disableDrag, false)
+ window.removeEventListener('dragover', disableDrag)
+ window.removeEventListener('drop', disableDrag)
+ })
+}
diff --git a/src/renderer/utils/mixin.ts b/src/renderer/utils/mixin.ts
deleted file mode 100644
index b2d8211f..00000000
--- a/src/renderer/utils/mixin.ts
+++ /dev/null
@@ -1,30 +0,0 @@
-import { ComponentOptions } from 'vue'
-
-export const dragMixin: ComponentOptions = {
- mounted() {
- this.disableDragEvent()
- },
-
- methods: {
- disableDragEvent() {
- window.addEventListener('dragenter', this.disableDrag, false)
- window.addEventListener('dragover', this.disableDrag)
- window.addEventListener('drop', this.disableDrag)
- },
-
- disableDrag(e: DragEvent) {
- const dropzone = document.getElementById('upload-area')
- if (dropzone === null || !dropzone.contains(e.target)) {
- e.preventDefault()
- e.dataTransfer!.effectAllowed = 'none'
- e.dataTransfer!.dropEffect = 'none'
- }
- }
- },
-
- beforeUnmount() {
- window.removeEventListener('dragenter', this.disableDrag, false)
- window.removeEventListener('dragover', this.disableDrag)
- window.removeEventListener('drop', this.disableDrag)
- }
-}
diff --git a/src/universal/types/shims-module.d.ts b/src/universal/types/shims-module.d.ts
index 6f683343..919c762f 100644
--- a/src/universal/types/shims-module.d.ts
+++ b/src/universal/types/shims-module.d.ts
@@ -1,10 +1,5 @@
-declare module '*.vue' {
- import { DefineComponent } from 'vue'
- const component: DefineComponent<{}, {}, any>
- export default component
-}
-// // third-party
-// declare module 'fix-path' {
-// function fixPath(): void
-// export default fixPath
-// }
+declare module '*.vue' {
+ import { DefineComponent } from 'vue'
+ const component: DefineComponent<{}, {}, any>
+ export default component
+}
\ No newline at end of file
diff --git a/src/universal/types/shims-tsx.d.ts b/src/universal/types/shims-tsx.d.ts
index fa560a51..4c1e98d0 100644
--- a/src/universal/types/shims-tsx.d.ts
+++ b/src/universal/types/shims-tsx.d.ts
@@ -1,19 +1,19 @@
-import Vue, { VNode } from 'vue'
-
-declare global {
- namespace JSX {
- // tslint:disable no-empty-interface
- interface Element extends VNode {}
- // tslint:disable no-empty-interface
- interface ElementClass extends Vue {}
- interface IntrinsicElements {
- [elem: string]: any
- }
- }
-
- interface Window {
- TDAPP: {
- onEvent: (EventId: string, Label?: string, MapKv?: IStringKeyMap) => void
- }
- }
-}
+import Vue, { VNode } from 'vue'
+
+declare global {
+ namespace JSX {
+ // tslint:disable no-empty-interface
+ interface Element extends VNode {}
+ // tslint:disable no-empty-interface
+ interface ElementClass extends Vue {}
+ interface IntrinsicElements {
+ [elem: string]: any
+ }
+ }
+
+ interface Window {
+ TDAPP: {
+ onEvent: (EventId: string, Label?: string, MapKv?: IStringKeyMap) => void
+ }
+ }
+}
diff --git a/yarn.lock b/yarn.lock
index 62516449..8856f7cc 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -4071,47 +4071,47 @@
semver "^7.3.4"
strip-ansi "^6.0.0"
-"@vue/compiler-core@3.4.30":
- version "3.4.30"
- resolved "https://registry.yarnpkg.com/@vue/compiler-core/-/compiler-core-3.4.30.tgz#a554978f68199a0f254ad5159e9665370c8c1250"
- integrity sha512-ZL8y4Xxdh8O6PSwfdZ1IpQ24PjTAieOz3jXb/MDTfDtANcKBMxg1KLm6OX2jofsaQGYfIVzd3BAG22i56/cF1w==
+"@vue/compiler-core@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/compiler-core/-/compiler-core-3.4.31.tgz#b51a76f1b30e9b5eba0553264dff0f171aedb7c6"
+ integrity sha512-skOiodXWTV3DxfDhB4rOf3OGalpITLlgCeOwb+Y9GJpfQ8ErigdBUHomBzvG78JoVE8MJoQsb+qhZiHfKeNeEg==
dependencies:
"@babel/parser" "^7.24.7"
- "@vue/shared" "3.4.30"
+ "@vue/shared" "3.4.31"
entities "^4.5.0"
estree-walker "^2.0.2"
source-map-js "^1.2.0"
-"@vue/compiler-dom@3.4.30":
- version "3.4.30"
- resolved "https://registry.yarnpkg.com/@vue/compiler-dom/-/compiler-dom-3.4.30.tgz#5af9a5f6f0752f7882d4eba0795e4d00525006dc"
- integrity sha512-+16Sd8lYr5j/owCbr9dowcNfrHd+pz+w2/b5Lt26Oz/kB90C9yNbxQ3bYOvt7rI2bxk0nqda39hVcwDFw85c2Q==
+"@vue/compiler-dom@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/compiler-dom/-/compiler-dom-3.4.31.tgz#30961ca847f5d6ad18ffa26236c219f61b195f6b"
+ integrity sha512-wK424WMXsG1IGMyDGyLqB+TbmEBFM78hIsOJ9QwUVLGrcSk0ak6zYty7Pj8ftm7nEtdU/DGQxAXp0/lM/2cEpQ==
dependencies:
- "@vue/compiler-core" "3.4.30"
- "@vue/shared" "3.4.30"
+ "@vue/compiler-core" "3.4.31"
+ "@vue/shared" "3.4.31"
-"@vue/compiler-sfc@3.4.30":
- version "3.4.30"
- resolved "https://registry.yarnpkg.com/@vue/compiler-sfc/-/compiler-sfc-3.4.30.tgz#6a3cc86c20349f8c1976c968a8c80dd7cfef2430"
- integrity sha512-8vElKklHn/UY8+FgUFlQrYAPbtiSB2zcgeRKW7HkpSRn/JjMRmZvuOtwDx036D1aqKNSTtXkWRfqx53Qb+HmMg==
+"@vue/compiler-sfc@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/compiler-sfc/-/compiler-sfc-3.4.31.tgz#cc6bfccda17df8268cc5440842277f61623c591f"
+ integrity sha512-einJxqEw8IIJxzmnxmJBuK2usI+lJonl53foq+9etB2HAzlPjAS/wa7r0uUpXw5ByX3/0uswVSrjNb17vJm1kQ==
dependencies:
"@babel/parser" "^7.24.7"
- "@vue/compiler-core" "3.4.30"
- "@vue/compiler-dom" "3.4.30"
- "@vue/compiler-ssr" "3.4.30"
- "@vue/shared" "3.4.30"
+ "@vue/compiler-core" "3.4.31"
+ "@vue/compiler-dom" "3.4.31"
+ "@vue/compiler-ssr" "3.4.31"
+ "@vue/shared" "3.4.31"
estree-walker "^2.0.2"
magic-string "^0.30.10"
postcss "^8.4.38"
source-map-js "^1.2.0"
-"@vue/compiler-ssr@3.4.30":
- version "3.4.30"
- resolved "https://registry.yarnpkg.com/@vue/compiler-ssr/-/compiler-ssr-3.4.30.tgz#7938b51f17d62b883d2a61ae42ec4f8398115b1d"
- integrity sha512-ZJ56YZGXJDd6jky4mmM0rNaNP6kIbQu9LTKZDhcpddGe/3QIalB1WHHmZ6iZfFNyj5mSypTa4+qDJa5VIuxMSg==
+"@vue/compiler-ssr@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/compiler-ssr/-/compiler-ssr-3.4.31.tgz#f62ffecdf15bacb883d0099780cf9a1e3654bfc4"
+ integrity sha512-RtefmITAje3fJ8FSg1gwgDhdKhZVntIVbwupdyZDSifZTRMiWxWehAOTCc8/KZDnBOcYQ4/9VWxsTbd3wT0hAA==
dependencies:
- "@vue/compiler-dom" "3.4.30"
- "@vue/shared" "3.4.30"
+ "@vue/compiler-dom" "3.4.31"
+ "@vue/shared" "3.4.31"
"@vue/component-compiler-utils@^3.1.0", "@vue/component-compiler-utils@^3.3.0":
version "3.3.0"
@@ -4175,6 +4175,13 @@
dependencies:
"@vue/shared" "3.4.30"
+"@vue/reactivity@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/reactivity/-/reactivity-3.4.31.tgz#eda80e90c4f9d7659efe1f5ed99c2dfdc9e93d77"
+ integrity sha512-VGkTani8SOoVkZNds1PfJ/T1SlAIOf8E58PGAhIOUDYPC4GAmFA2u/E14TDAFcf3vVDKunc4QqCe/SHr8xC65Q==
+ dependencies:
+ "@vue/shared" "3.4.31"
+
"@vue/runtime-core@3.4.30":
version "3.4.30"
resolved "https://registry.yarnpkg.com/@vue/runtime-core/-/runtime-core-3.4.30.tgz#6db949b273af0b988b4f13fecb034f9c9439c41e"
@@ -4183,7 +4190,25 @@
"@vue/reactivity" "3.4.30"
"@vue/shared" "3.4.30"
-"@vue/runtime-dom@3.4.30", "@vue/runtime-dom@^3.4.30":
+"@vue/runtime-core@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/runtime-core/-/runtime-core-3.4.31.tgz#ad3a41ad76385c0429e3e4dbefb81918494e10cf"
+ integrity sha512-LDkztxeUPazxG/p8c5JDDKPfkCDBkkiNLVNf7XZIUnJ+66GVGkP+TIh34+8LtPisZ+HMWl2zqhIw0xN5MwU1cw==
+ dependencies:
+ "@vue/reactivity" "3.4.31"
+ "@vue/shared" "3.4.31"
+
+"@vue/runtime-dom@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/runtime-dom/-/runtime-dom-3.4.31.tgz#bae7ad844f944af33699c73581bc36125bab96ce"
+ integrity sha512-2Auws3mB7+lHhTFCg8E9ZWopA6Q6L455EcU7bzcQ4x6Dn4cCPuqj6S2oBZgN2a8vJRS/LSYYxwFFq2Hlx3Fsaw==
+ dependencies:
+ "@vue/reactivity" "3.4.31"
+ "@vue/runtime-core" "3.4.31"
+ "@vue/shared" "3.4.31"
+ csstype "^3.1.3"
+
+"@vue/runtime-dom@^3.4.30":
version "3.4.30"
resolved "https://registry.yarnpkg.com/@vue/runtime-dom/-/runtime-dom-3.4.30.tgz#49f399adc300a000419cb57a20b4481c98f523a4"
integrity sha512-tV6B4YiZRj5QsaJgw2THCy5C1H+2UeywO9tqgWEc21tn85qHEERndHN/CxlyXvSBFrpmlexCIdnqPuR9RM9thw==
@@ -4193,19 +4218,24 @@
"@vue/shared" "3.4.30"
csstype "^3.1.3"
-"@vue/server-renderer@3.4.30":
- version "3.4.30"
- resolved "https://registry.yarnpkg.com/@vue/server-renderer/-/server-renderer-3.4.30.tgz#41f117cec12b5fbb9d7c741f59e7a0b515e9b607"
- integrity sha512-TBD3eqR1DeDc0cMrXS/vEs/PWzq1uXxnvjoqQuDGFIEHFIwuDTX/KWAQKIBjyMWLFHEeTDGYVsYci85z2UbTDg==
+"@vue/server-renderer@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/server-renderer/-/server-renderer-3.4.31.tgz#bbe990f793c36d62d05bdbbaf142511d53e159fd"
+ integrity sha512-D5BLbdvrlR9PE3by9GaUp1gQXlCNadIZytMIb8H2h3FMWJd4oUfkUTEH2wAr3qxoRz25uxbTcbqd3WKlm9EHQA==
dependencies:
- "@vue/compiler-ssr" "3.4.30"
- "@vue/shared" "3.4.30"
+ "@vue/compiler-ssr" "3.4.31"
+ "@vue/shared" "3.4.31"
"@vue/shared@3.4.30":
version "3.4.30"
resolved "https://registry.yarnpkg.com/@vue/shared/-/shared-3.4.30.tgz#72acfe8df65139dcf298e965fb2ab1cff419e400"
integrity sha512-CLg+f8RQCHQnKvuHY9adMsMaQOcqclh6Z5V9TaoMgy0ut0tz848joZ7/CYFFyF/yZ5i2yaw7Fn498C+CNZVHIg==
+"@vue/shared@3.4.31":
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/@vue/shared/-/shared-3.4.31.tgz#af9981f57def2c3f080c14bf219314fc0dc808a0"
+ integrity sha512-Yp3wtJk//8cO4NItOPpi3QkLExAr/aLBGZMmTtW9WpdwBCJpRM6zj9WgWktXAl8IDIozwNMByT45JP3tO3ACWA==
+
"@vue/vue-loader-v15@npm:vue-loader@^15.9.7":
version "15.10.1"
resolved "https://registry.npmjs.org/vue-loader/-/vue-loader-15.10.1.tgz#c451c4cd05a911aae7b5dbbbc09fb913fb3cca18"
@@ -7097,10 +7127,10 @@ electron@^22.3.27:
"@types/node" "^16.11.26"
extract-zip "^2.0.1"
-element-plus@2.7.6:
- version "2.7.6"
- resolved "https://registry.yarnpkg.com/element-plus/-/element-plus-2.7.6.tgz#09b2c9c1de46dcc6778d37a29d9c0948ce40d635"
- integrity sha512-36sw1K23hYjgeooR10U6CiCaCp2wvOqwoFurADZVlekeQ9v5U1FhJCFGEXO6i/kZBBMwsE1c9fxjLs9LENw2Rg==
+element-plus@2.7.7:
+ version "2.7.7"
+ resolved "https://registry.yarnpkg.com/element-plus/-/element-plus-2.7.7.tgz#317a4b826d577f4572ca040f2568eb751edd891d"
+ integrity sha512-7ucUiDAxevyBE8JbXBTe9ofHhS047VmWMLoksE45zZ08XSnhnyG7WUuk3gmDbAklfVMHedb9sEV3OovPUWt+Sw==
dependencies:
"@ctrl/tinycolor" "^3.4.1"
"@element-plus/icons-vue" "^2.3.1"
@@ -11919,10 +11949,10 @@ performance-now@^2.1.0:
resolved "https://registry.npmmirror.com/performance-now/-/performance-now-2.1.0.tgz#6309f4e0e5fa913ec1c69307ae364b4b377c9e7b"
integrity sha512-7EAHlyLHI56VEIdK57uwHdHKIaAGbnXPiw0yWbarQZOKaKpvUIgW0jWRVLiatnM+XXlSwsanIBH/hzGMJulMow==
-piclist@^1.9.0:
- version "1.9.0"
- resolved "https://registry.yarnpkg.com/piclist/-/piclist-1.9.0.tgz#26f1598f74e2c9553659e9abebb9ca8637a80527"
- integrity sha512-kmVL2d0jR8LB2o/hNgWTe/GDR7aMTSn4iV1QtcyNrCXe+9TTuGC52QgWrtlEwcJbkeUxmIquyPnhdwZQ9DWf+Q==
+piclist@^1.9.1:
+ version "1.9.1"
+ resolved "https://registry.yarnpkg.com/piclist/-/piclist-1.9.1.tgz#19be64573c06d824b43d8c4dab7e4819dbaca7f4"
+ integrity sha512-esSNT3tkIv3bi+78vmTsRdjmtIL71mP7vsEjadjQR9cuIulu0eN1+aovarAmNqf+RjdRLHB7XffxtPQEMuv4lQ==
dependencies:
"@aws-sdk/client-s3" "3.421.0"
"@aws-sdk/lib-storage" "3.421.0"
@@ -13921,16 +13951,7 @@ strict-uri-encode@^1.0.0:
resolved "https://registry.npmjs.org/strict-uri-encode/-/strict-uri-encode-1.1.0.tgz#279b225df1d582b1f54e65addd4352e18faa0713"
integrity sha512-R3f198pcvnB+5IpnBlRkphuE9n46WyVl8I39W/ZUTZLz4nqSP/oLYUrcnJrw462Ds8he4YKMov2efsTIw1BDGQ==
-"string-width-cjs@npm:string-width@^4.2.0":
- version "4.2.3"
- resolved "https://registry.npmjs.org/string-width/-/string-width-4.2.3.tgz#269c7117d27b05ad2e536830a8ec895ef9c6d010"
- integrity sha512-wKyQRQpjJ0sIp62ErSZdGsjMJWsap5oRNihHhu6G7JVO/9jIB6UyevL+tXuOqrng8j/cxKTWyWUwvSTriiZz/g==
- dependencies:
- emoji-regex "^8.0.0"
- is-fullwidth-code-point "^3.0.0"
- strip-ansi "^6.0.1"
-
-"string-width@^1.0.2 || 2 || 3 || 4", string-width@^4.0.0, string-width@^4.1.0, string-width@^4.2.0, string-width@^4.2.2, string-width@^4.2.3:
+"string-width-cjs@npm:string-width@^4.2.0", "string-width@^1.0.2 || 2 || 3 || 4", string-width@^4.0.0, string-width@^4.1.0, string-width@^4.2.0, string-width@^4.2.2, string-width@^4.2.3:
version "4.2.3"
resolved "https://registry.npmjs.org/string-width/-/string-width-4.2.3.tgz#269c7117d27b05ad2e536830a8ec895ef9c6d010"
integrity sha512-wKyQRQpjJ0sIp62ErSZdGsjMJWsap5oRNihHhu6G7JVO/9jIB6UyevL+tXuOqrng8j/cxKTWyWUwvSTriiZz/g==
@@ -13996,7 +14017,7 @@ string_decoder@~1.1.1:
dependencies:
safe-buffer "~5.1.0"
-"strip-ansi-cjs@npm:strip-ansi@^6.0.1":
+"strip-ansi-cjs@npm:strip-ansi@^6.0.1", strip-ansi@^6.0.0, strip-ansi@^6.0.1:
version "6.0.1"
resolved "https://registry.npmjs.org/strip-ansi/-/strip-ansi-6.0.1.tgz#9e26c63d30f53443e9489495b2105d37b67a85d9"
integrity sha512-Y38VPSHcqkFrCpFnQ9vuSXmquuv5oXOKpGeT6aGrr3o3Gc9AlVa6JBfUSOCnbxGGZF+/0ooI7KrPuUSztUdU5A==
@@ -14024,13 +14045,6 @@ strip-ansi@^5.1.0:
dependencies:
ansi-regex "^4.1.0"
-strip-ansi@^6.0.0, strip-ansi@^6.0.1:
- version "6.0.1"
- resolved "https://registry.npmjs.org/strip-ansi/-/strip-ansi-6.0.1.tgz#9e26c63d30f53443e9489495b2105d37b67a85d9"
- integrity sha512-Y38VPSHcqkFrCpFnQ9vuSXmquuv5oXOKpGeT6aGrr3o3Gc9AlVa6JBfUSOCnbxGGZF+/0ooI7KrPuUSztUdU5A==
- dependencies:
- ansi-regex "^5.0.1"
-
strip-ansi@^7.0.1, strip-ansi@^7.1.0:
version "7.1.0"
resolved "https://registry.npmjs.org/strip-ansi/-/strip-ansi-7.1.0.tgz#d5b6568ca689d8561370b0707685d22434faff45"
@@ -15206,16 +15220,16 @@ vue3-photo-preview@^0.3.0:
dependencies:
lodash-es "^4.17.21"
-vue@^3.4.30:
- version "3.4.30"
- resolved "https://registry.yarnpkg.com/vue/-/vue-3.4.30.tgz#02c75c63a21e305c38a937866d8ee2269b62bbb4"
- integrity sha512-NcxtKCwkdf1zPsr7Y8+QlDBCGqxvjLXF2EX+yi76rV5rrz90Y6gK1cq0olIhdWGgrlhs9ElHuhi9t3+W5sG5Xw==
+vue@^3.4.31:
+ version "3.4.31"
+ resolved "https://registry.yarnpkg.com/vue/-/vue-3.4.31.tgz#83a3c4dab8302b0e974b0d4b92a2f6a6378ae797"
+ integrity sha512-njqRrOy7W3YLAlVqSKpBebtZpDVg21FPoaq1I7f/+qqBThK9ChAIjkRWgeP6Eat+8C+iia4P3OYqpATP21BCoQ==
dependencies:
- "@vue/compiler-dom" "3.4.30"
- "@vue/compiler-sfc" "3.4.30"
- "@vue/runtime-dom" "3.4.30"
- "@vue/server-renderer" "3.4.30"
- "@vue/shared" "3.4.30"
+ "@vue/compiler-dom" "3.4.31"
+ "@vue/compiler-sfc" "3.4.31"
+ "@vue/runtime-dom" "3.4.31"
+ "@vue/server-renderer" "3.4.31"
+ "@vue/shared" "3.4.31"
watchpack@^2.4.0:
version "2.4.0"
@@ -15511,7 +15525,7 @@ wordwrap@^1.0.0:
resolved "https://registry.npmjs.org/wordwrap/-/wordwrap-1.0.0.tgz#27584810891456a4171c8d0226441ade90cbcaeb"
integrity sha1-J1hIEIkUVqQXHI0CJkQa3pDLyus=
-"wrap-ansi-cjs@npm:wrap-ansi@^7.0.0":
+"wrap-ansi-cjs@npm:wrap-ansi@^7.0.0", wrap-ansi@^7.0.0:
version "7.0.0"
resolved "https://registry.npmjs.org/wrap-ansi/-/wrap-ansi-7.0.0.tgz#67e145cff510a6a6984bdf1152911d69d2eb9e43"
integrity sha512-YVGIj2kamLSTxw6NsZjoBxfSwsn0ycdesmc4p+Q21c5zPuZ1pl+NfxVdxPtdHvmNVOQ6XSYG4AUtyt/Fi7D16Q==
@@ -15528,15 +15542,6 @@ wrap-ansi@^3.0.1:
string-width "^2.1.1"
strip-ansi "^4.0.0"
-wrap-ansi@^7.0.0:
- version "7.0.0"
- resolved "https://registry.npmjs.org/wrap-ansi/-/wrap-ansi-7.0.0.tgz#67e145cff510a6a6984bdf1152911d69d2eb9e43"
- integrity sha512-YVGIj2kamLSTxw6NsZjoBxfSwsn0ycdesmc4p+Q21c5zPuZ1pl+NfxVdxPtdHvmNVOQ6XSYG4AUtyt/Fi7D16Q==
- dependencies:
- ansi-styles "^4.0.0"
- string-width "^4.1.0"
- strip-ansi "^6.0.0"
-
wrap-ansi@^8.1.0:
version "8.1.0"
resolved "https://registry.npmjs.org/wrap-ansi/-/wrap-ansi-8.1.0.tgz#56dc22368ee570face1b49819975d9b9a5ead214"