-
Notifications
You must be signed in to change notification settings - Fork 54
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Articles: Languages section need to be styled differently #201
Comments
|
Currently these links all go to Codex pages, we will have to revise what the plan is here, for two reasons:
We can introduce a nice drop down like the one mentioned in #201 (comment) with Codex links for the first iteration just to retain those links, but will definitely need a better solution in the long run. |
We're decommissioning the English Codex (which is most of it yeah) but we can't remove the different languages until we have a plan for translation of the articles.
I think the dropdown is great - except it should be in the side bar. Thoughts? @atachibana |
|
As John says, once we delete an English Codex Page, the links to I18N versions are also deleted. In the past, when function reference was moved to Code Reference from Codex, the same thing occurred. Non English User cannot jump own I18N version, anymore. We should keep those link in the HelpHub page. I prefer dropdown box, but it is ok that moving the position to the bottom of contents, or changing smaller font, etc. |
|
@atachibana can you take the original code you wrote, convert that to a widget with a dropdown? |
|
First, I'd like to propose to hide the current language section by CSS for 1st realse. This 201 will take some time... If we change this language section to Widget, all pages will have the same language list. Dropdown will show it smart way as just one line even if we register all languages, but, clicking it will cause 404 not found error in almost cases because there are no translated pages. So, we have to control the language list per page. There are two ideas Widget
Plugin + CSSThis is current output from Plugin. There might be CSS hack to move above <p class="language-list"> (or I can change it to <div>) into side bar area, though I don't know... |
|
This language section points to other translated Codex pages. The dropdown box is not appropriate for this purpose because moving to other pages when user select the item from dropdownbox is not common interface. We should use Wikipedia style link: Fortunately(?), we don't have many translated version, so the list not so long. |
|
Whatever the design, current shortcode would not be required. |
I'm open to that now that the language section will exist in a sidebar and not at the top of the content. |
|
@Kenshino For Version 1 release
For later release
What do you think? |
|
I like your idea @atachibana, it means we're not tied down by the translations and can introduce them in a way that's more user friendly in continuous iterations, great idea! |
|
Language sections in all pages were removed for Version 1 release. |
|
Agreed! |
|
This is pretty much straightforward. I like it. |
|
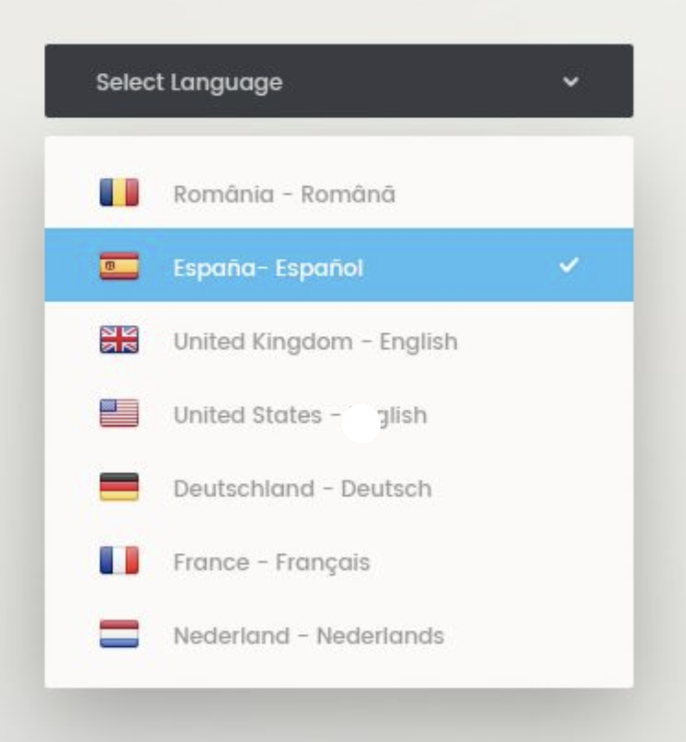
I think that is also good. However, I thought it would be nice to see all the languages. I think that it is easy to see if the national flag is attached. |
|
I think we should explicitly show the language links as a list. Wikipedia says “日本語” and is super obvious. |
|
I like the idea @atachibana, too. And Flag Images is very good icons, same reasons. |
|
Flags are not ideal, many countries have multiple languages, the polyglots sites do not use them for this very reason, nor Wikipedia See also:
|
|
-1 for flags |
|
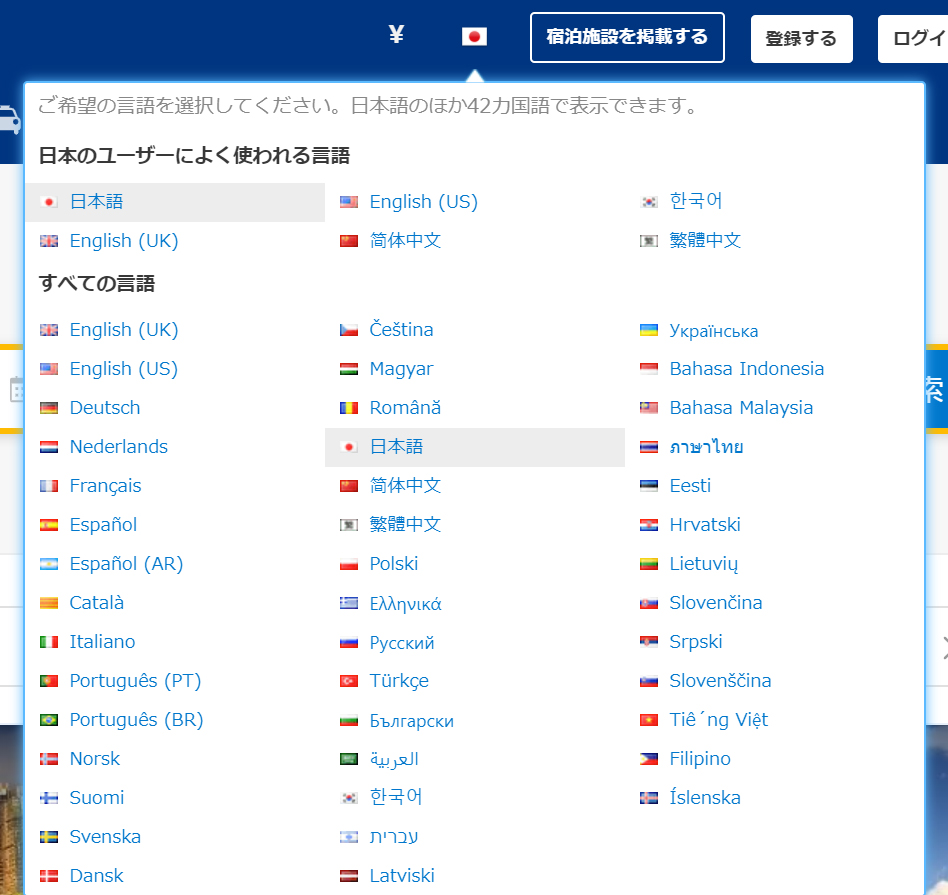
I vote for the polyglots icon + text dropdown (WP15 style as Mark said). When I access WP15 site, I see Japanese translation + dropdown with Japanese already selected. I'd love to see the dropdown above ToC (there's already some space here). But for some reason that's not feasible, how about the top of the left sidebar? |
|
Various alternative language versions could be listed in a dropdown. |
|
OK, the polyglots icon + text dropdown menu seems to be better. But it reminds me of the nightmare when I set up the WordPress development version. You know, I have confused whenever I change the language to Japanese because the huge pulldown list looks to do not have any rules of sorting for Japanese, and it’s hard work for me to find “日本語”. (Why should it be next "Italiano" and before "Basa Jawa" ?) Of course, as @atachibana said, we have a shorter list than the WP setting's one now. But if we have the choice of the dropdown way, I would like to implement the function it checks and chooses the browser language setting automatically as @naokomc said, or it might be the other option it's the function we can search by strings. |
|
@miminari I believe that a string search gets better, considering that there are locales that are not detected by the browser currently. |










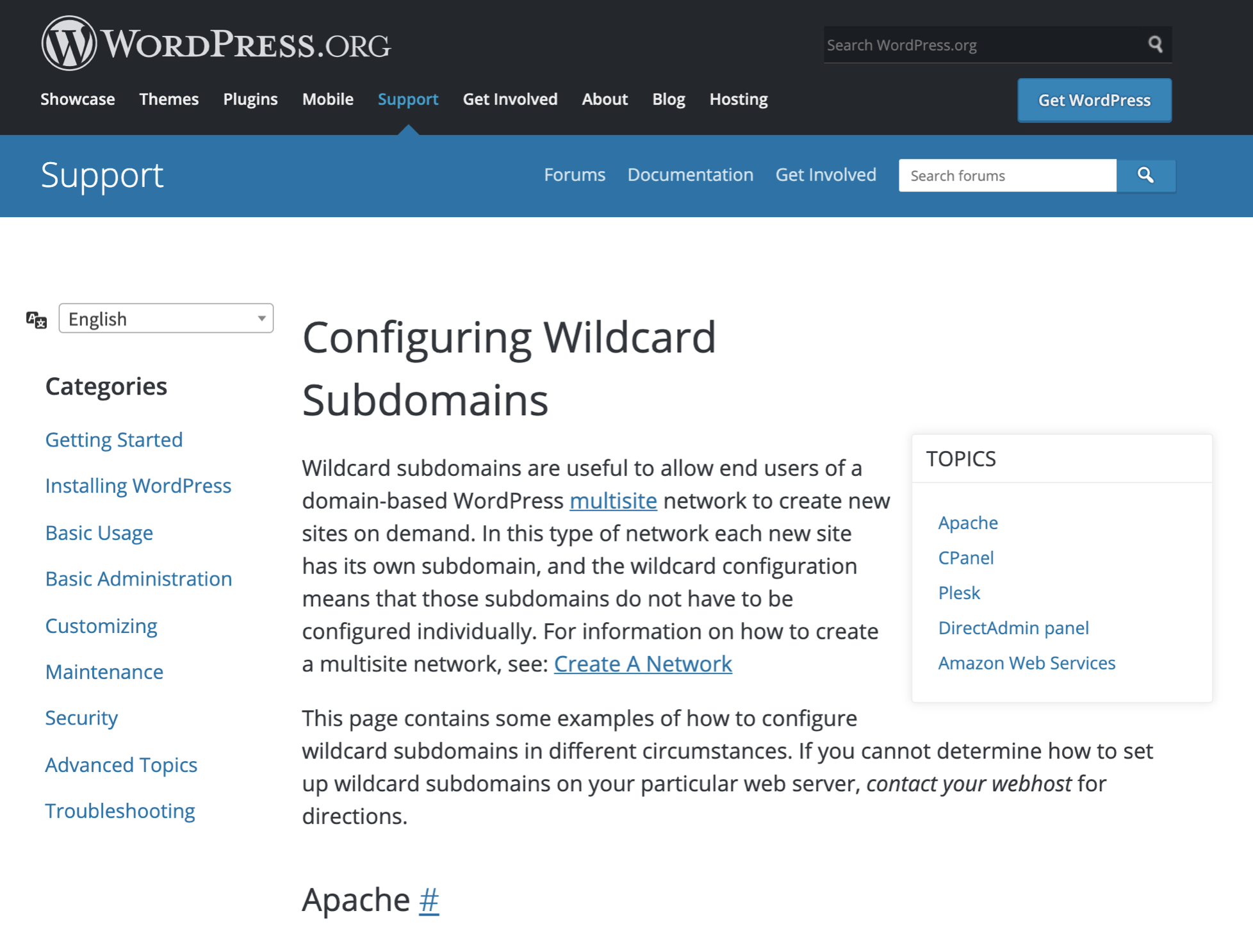
Currently, the languages section takes up a lot of room if the page is offered in different locales.
Here are a couple ideas of what we could do here.
1. Turn it into a dropdown. Place on this would need some work.

2. Move it into a sidebar.
3. At least make the font-size smaller to match the text in the TOC.
Any other thoughts on what we could do here?
The text was updated successfully, but these errors were encountered: