-
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
276 changed files
with
15,178 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| --- | ||
| layout: default | ||
| description: "噢,这是什么 :(" | ||
| header-img: "images/404-bg.jpg" | ||
| permalink: /404.html | ||
| --- | ||
|
|
||
|
|
||
| <!-- Page Header --> | ||
| <header class="intro-header" style="background-image: url('{{ site.baseurl }}/{% if page.header-img %}{{ page.header-img }}{% else %}{{ site.header-img }}{% endif %}')"> | ||
| <div class="container"> | ||
| <div class="row"> | ||
| <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> | ||
| <div class="site-heading" id="tag-heading"> | ||
| <h1><strong>404 NotFound</strong></h1> | ||
|
|
||
| <span class="subheading">{{ page.description }}</span> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </header> | ||
|
|
||
| <script> | ||
| document.body.classList.add('page-fullscreen'); | ||
| </script> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| <?xml version="1.0"?> | ||
| <users> | ||
| <user>11FB567B318FD303718AD5F77560F278</user> | ||
| </users> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| megamu.icu |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,70 @@ | ||
| GEM | ||
| remote: https://rubygems.org/ | ||
| specs: | ||
| addressable (2.6.0) | ||
| public_suffix (>= 2.0.2, < 4.0) | ||
| colorator (1.1.0) | ||
| concurrent-ruby (1.1.4) | ||
| em-websocket (0.5.1) | ||
| eventmachine (>= 0.12.9) | ||
| http_parser.rb (~> 0.6.0) | ||
| eventmachine (1.2.7) | ||
| ffi (1.10.0) | ||
| forwardable-extended (2.6.0) | ||
| http_parser.rb (0.6.0) | ||
| i18n (0.9.5) | ||
| concurrent-ruby (~> 1.0) | ||
| jekyll (3.8.5) | ||
| addressable (~> 2.4) | ||
| colorator (~> 1.0) | ||
| em-websocket (~> 0.5) | ||
| i18n (~> 0.7) | ||
| jekyll-sass-converter (~> 1.0) | ||
| jekyll-watch (~> 2.0) | ||
| kramdown (~> 1.14) | ||
| liquid (~> 4.0) | ||
| mercenary (~> 0.3.3) | ||
| pathutil (~> 0.9) | ||
| rouge (>= 1.7, < 4) | ||
| safe_yaml (~> 1.0) | ||
| jekyll-paginate (1.1.0) | ||
| jekyll-sass-converter (1.5.2) | ||
| sass (~> 3.4) | ||
| jekyll-sitemap (1.1.1) | ||
| jekyll (~> 3.3) | ||
| jekyll-watch (2.1.2) | ||
| listen (~> 3.0) | ||
| kramdown (1.17.0) | ||
| liquid (4.0.1) | ||
| listen (3.1.5) | ||
| rb-fsevent (~> 0.9, >= 0.9.4) | ||
| rb-inotify (~> 0.9, >= 0.9.7) | ||
| ruby_dep (~> 1.2) | ||
| mercenary (0.3.6) | ||
| pathutil (0.16.2) | ||
| forwardable-extended (~> 2.6) | ||
| public_suffix (3.0.3) | ||
| rb-fsevent (0.10.3) | ||
| rb-inotify (0.10.0) | ||
| ffi (~> 1.0) | ||
| redcarpet (3.4.0) | ||
| rouge (3.3.0) | ||
| ruby_dep (1.5.0) | ||
| safe_yaml (1.0.4) | ||
| sass (3.7.3) | ||
| sass-listen (~> 4.0.0) | ||
| sass-listen (4.0.0) | ||
| rb-fsevent (~> 0.9, >= 0.9.4) | ||
| rb-inotify (~> 0.9, >= 0.9.7) | ||
|
|
||
| PLATFORMS | ||
| ruby | ||
|
|
||
| DEPENDENCIES | ||
| jekyll | ||
| jekyll-paginate | ||
| jekyll-sitemap | ||
| redcarpet | ||
|
|
||
| BUNDLED WITH | ||
| 1.16.1 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,112 @@ | ||
| ### 这个博客采用潘柏信大佬的博客模板,潘柏信的原博客中博客搭建相关的内容依旧保留,且带有"原作者潘柏信的博客,想搭建博客的看这"的 tag | ||
|
|
||
| 此博客于 2021-08-18 上线! | ||
|
|
||
| ### 以下是此模板原作者潘柏信写的 README,想了解更多关于此模板的信息请访问[潘柏信的博客](https://leopardpan.cn) | ||
|
|
||
| [leopard](https://leopardpan.cn) 是一个简洁的博客模板,响应式主题, 适配了电脑、手机各种屏幕,看效果直接点击下面链接 | ||
|
|
||
| - [博客链接](https://leopardpan.cn) (部署在国内,访问更快) | ||
| - [Demo 链接](https://leopardpan.github.io/) (部署在 github page) | ||
|
|
||
| 如果你喜欢请 Star ,你的 Star 是我持续更新的动力, 谢谢 😄. | ||
|
|
||
| ### 你在搭建个人博客遇到任何问题都可以找我 | ||
|
|
||
| 遇到解决不了的问题 [需要技术支持联系我](https://leopardpan.cn/support/) | ||
|
|
||
| ### 环境要求 | ||
|
|
||
| - Jekyll 支持: Mac 、Windows、ubuntu 、Linux 操作系统 | ||
| - Jekyll 需要依赖: Ruby、bundler | ||
|
|
||
| ### 使用手册 | ||
|
|
||
| [Jekyll 搭建个人博客](https://leopardpan.cn/2016/10/jekyll_tutorials1/) : 使用 Jekyll 搭建个人博客的教程,及如何把这个博客模板修改成你自己的博客,里面也有大量的评论、Jekyll 搭建博客各种环境出现过的问题。 | ||
|
|
||
| [HEXO 搭建个人博客](https://leopardpan.cn/2015/08/HEXO%E6%90%AD%E5%BB%BA%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2/) : 使用 HEXO 基于 Github Page 搭建个人博客, 教程里面累计了大量提问和评论,如果你在搭建博客时遇到问题,可以看看这个教程。 | ||
|
|
||
| #### 安装 Jekyll | ||
|
|
||
| [Jekyll 中文官方文档](http://jekyll.bootcss.com/) , 如果你已经安装过了 Jekyll,可以忽略此处。 | ||
|
|
||
| > $ gem install jekyll | ||
| #### 获取博客模板 | ||
|
|
||
| > $ git clone https://github.com/leopardpan/leopardpan.github.io.git | ||
| 或者直接[下载博客](https://github.com/leopardpan/leopardpan.github.io/archive/master.zip) | ||
|
|
||
| 进 leopardpan.github.io/ 目录下, 开启本地服务 | ||
|
|
||
| > $ jekyll server | ||
| 在浏览器输入 [127.0.0.1:4000](127.0.0.1:4000) , 就可以看到博客效果了。 | ||
|
|
||
| ### 提示 | ||
|
|
||
| > - 如果你想使用我的模板,请把 \_posts/ 目录下的文章都去掉。 | ||
| > - 修改 \_config.yml 文件里面的内容为你自己的个人信息。 | ||
| 如果在部署博客的时候发现问题,可以直接在[Issues](https://github.com/leopardpan/leopardpan.github.io/issues)里面提问。 | ||
|
|
||
| ### 把这个博客变成你自己的博客 | ||
|
|
||
| 根据上面【提示】修改过后,在你的 github 里创建一个 username.github.io 的仓库,username 指的值你的 github 的用户名。 | ||
| 创建完成后,把我的这个模板使用 git push 到你的 username.github.io 仓库下就行了。 | ||
| 搭建博客如果遇到问题可以看看我教程[Jekyll 搭建个人博客](https://leopardpan.cn/2016/10/jekyll_tutorials1/)。 | ||
|
|
||
| ### 赞助 | ||
|
|
||
| 你可以通过下方二维码赞助本项目,资金将用于服务器开销以及今后的公共服务 | ||
|
|
||
| 感谢所有赞助过本项目的朋友,你们都为本项目贡献了自己的一份力量 | ||
|
|
||
| <details> | ||
|
|
||
| <summary>微信二维码</summary> | ||
| <img width="300" src="https://leopardpan.github.io/images/payimg/weipayimg.jpg" alt="wechat"> | ||
| </details> | ||
|
|
||
| <details> | ||
|
|
||
| <summary>支付宝二维码</summary> | ||
| <img width="300" src="https://leopardpan.github.io/images/payimg/alipayim.jpg" alt="alipay"> | ||
| </details> | ||
|
|
||
| ### 效果预览 | ||
|
|
||
| #### 头像效果 | ||
|
|
||
|  | ||
|
|
||
| 如果你只想要我博客里的头像效果,你只需要拿 leopardpan.github.io/\_includes/side-panel.html 文件里面 `头像效果` 和 leopardpan.github.io/css/main.css 里面最后面 `头像效果` 部分就行了。 | ||
|
|
||
| --- | ||
|
|
||
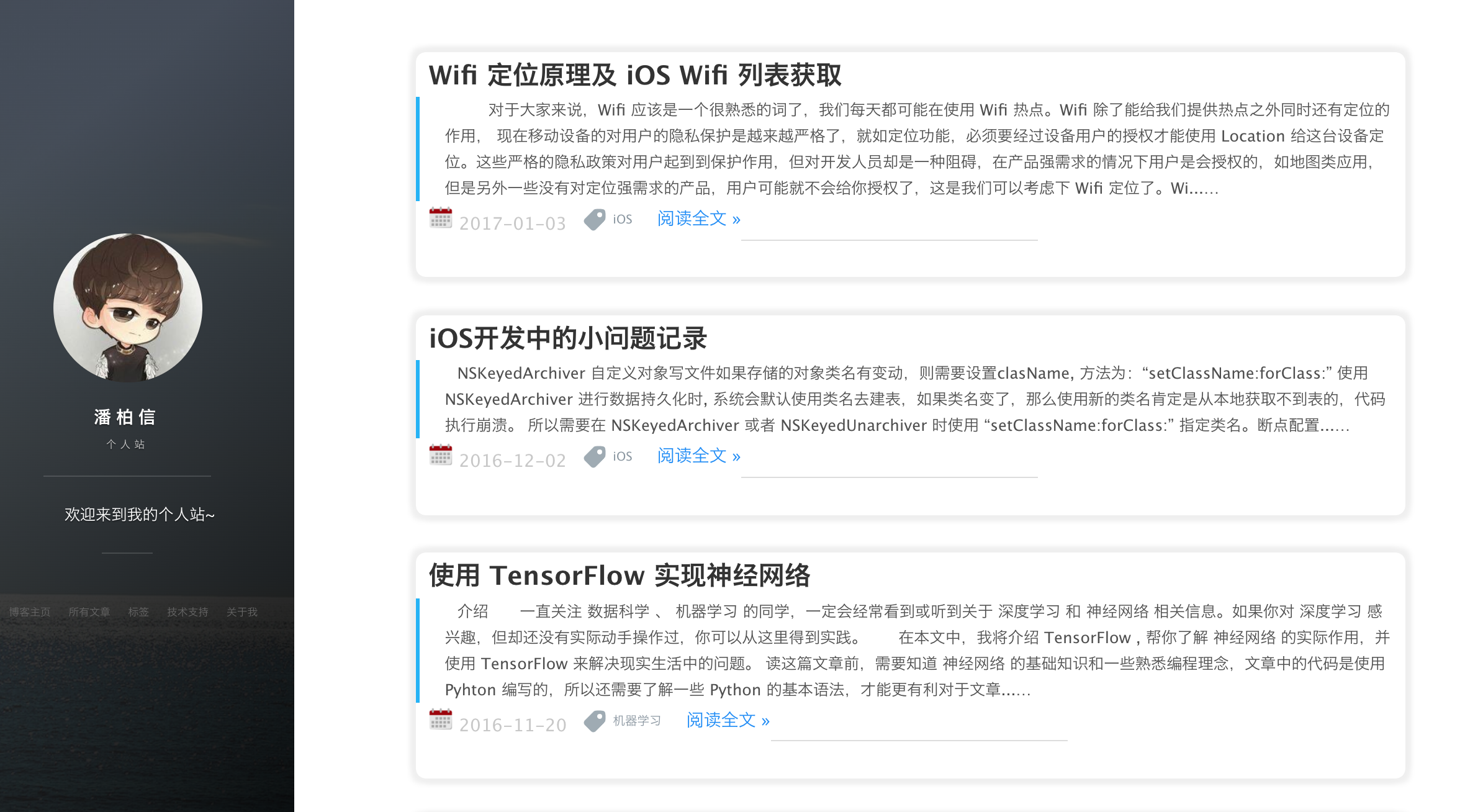
| #### 博客首页 | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| #### 每篇文章下面都支持打赏 | ||
|
|
||
|  | ||
|
|
||
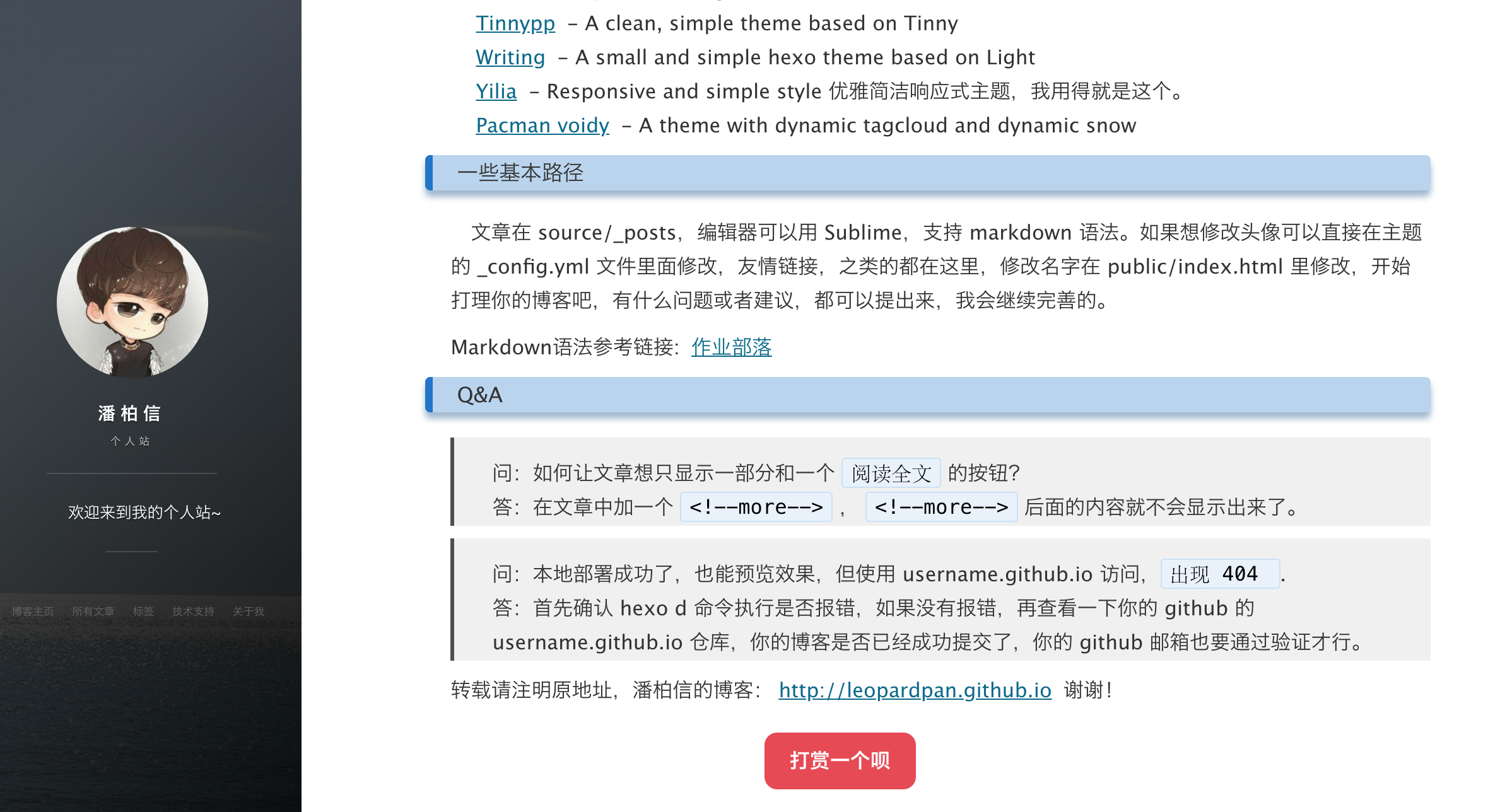
| #### 文章详情 | ||
|
|
||
|  | ||
|
|
||
| #### 文章支持标签分类 | ||
|
|
||
|  | ||
|
|
||
| #### 手机端效果 | ||
|
|
||
| <img width="300" src="https://leopardpan.github.io/images/readme/img5.png" alt="wechat"> | ||
|
|
||
| #### 感谢 | ||
|
|
||
| 本博客在[Vno Jekyll](https://github.com/onevcat/vno-jekyll)基础上修改的。 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,84 @@ | ||
| # Basic | ||
| title: MegaMU个人站 | ||
| subtitle: 欢迎光临 | ||
| description: 落日黄沙 白帆秋水 你可知谁的记忆在时空里飞? | ||
| # 头像里面的标题 | ||
| avatarTitle: MegaMU | ||
| # 头像里面的描述 | ||
| avatarDesc: Coding & life | ||
| url: "https://megamu.icu/" | ||
|
|
||
| # 博客是否自动生成目录,false为不生成 | ||
| enableToc: true | ||
|
|
||
| # Comment | ||
| comment: | ||
| livere: MTAyMC81MzgwMC8zMDI3Mw # https://www.livere.com | ||
| # disqus: leopard | ||
| # uyan: 2143225 # 有言id,登录有言官网申请 | ||
|
|
||
| # Social | ||
| social: | ||
| # weibo: 7674937679 | ||
| github: SirMegaMU | ||
| # zhihu: 风雪慢归程 | ||
| # juejin: 761297657137879 | ||
| # jianshu: | ||
| twitter: MegaMU666 | ||
| mail: [email protected] | ||
| codeforces: MegaMU | ||
| feedspub: MegaMU | ||
| steam: MegaMU666 | ||
| telegram: Mega_MU | ||
|
|
||
|
|
||
| # 百度统计 | ||
| # 使用博客模板请去掉或者更换 id | ||
| baidu: | ||
| # id: 9288125afe949dc2a5f2d6a855ce04f6 | ||
| id: 3a8212ed0e86bf4c4fc9d07c2026dcca | ||
|
|
||
| # Google Analytics | ||
| # 使用博客模板请去掉或者更换 id | ||
| ga: | ||
| id: G-L7SHH7HQ7N | ||
| host: auto | ||
|
|
||
|
|
||
| # 《----------------- 上面的信息修改成你自己的 ---------------------------》 | ||
| # | ||
| # | ||
| # _post/ 下的文章更换成你自己的文章 | ||
| # 帮忙star一下,感谢~😆 地址: https://github.com/leopardpan/leopardpan.github.io | ||
| # | ||
| # | ||
| # 《--------------- 下面的信息可以自行选择是否修改 ------------------------》 | ||
|
|
||
|
|
||
| permalink: /:year/:month/:title/ | ||
| # Format | ||
| highlighter: rouge | ||
|
|
||
| textColor: #FF0000 | ||
|
|
||
| # supported colors: blue, green, purple, red, orange or slate. If you need clear, leave it empty. | ||
| cover_color: clear | ||
|
|
||
| # The blog button should not be removed. | ||
| blog_button: | ||
| title: 博客主页 | ||
|
|
||
| # Navigation buttons in the front page.s | ||
| nav: | ||
| - {title: 文章, description: archive, url: '/archive'} | ||
| - {title: 标签, description: tags, url: '/tags'} | ||
| - {title: 支持, description: support, url: '/support'} | ||
| - {title: 关于, description: about, url: '/about'} | ||
| - {title: 迷思, description: thoughts, url: '/thoughts'} | ||
| - {title: 友链, description: friends, url: '/friends'} | ||
|
|
||
|
|
||
| # Pagination | ||
| gems: [jekyll-paginate,jekyll-sitemap] | ||
| paginate: 20 | ||
| paginate_path: "page/:num/" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,39 @@ | ||
| {% comment %}<!-- | ||
| The pages_list include is a listing helper. | ||
| Usage: | ||
| 1) assign the 'pages_list' variable to a valid array of pages or posts. | ||
| 2) include JB/pages_list | ||
| example: | ||
| <ul> | ||
| {% assign pages_list = site.pages %} | ||
| {% include JB/pages_list %} | ||
| </ul> | ||
|
|
||
| Grouping: (optional): | ||
| assign the 'group' variable to constrain the list to only pages/posts | ||
| in the given group. Note you must define the group manually in the page/post | ||
| meta-data to use this feature. | ||
| Grouping is mainly helpful for non-post pages. | ||
| If you want to group posts, it's easier/better to tag them, then pass the tagged posts array. | ||
| i.e. site.tags.cool_tag (this returns an array of posts tagged: cool_tag) | ||
|
|
||
| This helper can be seen in use at: ../_layouts/default.html | ||
| -->{% endcomment %} | ||
|
|
||
| {% if site.JB.pages_list.provider == "custom" %} | ||
| {% include custom/pages_list %} | ||
| {% else %} | ||
| {% for node in pages_list %} | ||
| {% if node.title != null %} | ||
| {% if group == null or group == node.group %} | ||
| {% if page.url == node.url %} | ||
| <li class="active"><a href="{{ BASE_PATH }}{{node.url}}" class="active">{{node.title}}</a></li> | ||
| {% else %} | ||
| <li><a href="{{ BASE_PATH }}{{node.url}}">{{node.title}}</a></li> | ||
| {% endif %} | ||
| {% endif %} | ||
| {% endif %} | ||
| {% endfor %} | ||
| {% endif %} | ||
| {% assign pages_list = nil %} | ||
| {% assign group = nil %} |
Oops, something went wrong.