- Sonia Natroshvili: Developer
- Ana María Herrera: Developer
- Belén Alonso: Developer
- Jose Alberto Pérez Rego: Developer
- Karyoli Nieves: Scrum Master/Developer
- Daniela Aguirre: Product Owner/Developer
- Descripción de proyecto
- Metodología de trabajo
- Sprint goals and MVP
- Herramientas utilizadas
- Carta gráfica e identidad visual
- Deployment
- Fichero Dump
- Documentación de API
- Instrucciones de instalación
- Presentación visual de proyecto para cliente
La App FemCodersClub es una aplicación diseñada para facilitar la gestión de voluntarios, miembros, patrocinadores y eventos dentro de la asociación FemCodersClub. Esta plataforma innovadora permite una administración eficiente de la inscripción y asistencia a los eventos organizados por la asociación, brindando una experiencia fluida tanto para las usuarias como para las administradoras.
Con un enfoque centrado en la experiencia del usuario, la aplicación ofrece una serie de funcionalidades principales, incluyendo: Inscripción a eventos, consulta de perfil personalizado, permitiendo a las usuarias gestionar su información de manera sencilla, control de asistencia mediante la lectura de códigos QR, etc.
Además, la aplicación ofrece la flexibilidad de adaptarse a las necesidades de otras entidades, convirtiéndose en un recurso valioso para la gestión de eventos en diversos contextos.
La gestión de la aplicación está a cargo de una usuaria administradora, quien cuenta con un interfaz de administración intuitivo para llevar a cabo sus tareas de manera eficiente.
Las usuarias de la aplicación disfrutan de una experiencia móvil optimizada, mientras que las administradoras cuentan con interfaces tanto de laptop como móviles para la lectura ágil de códigos QR.
En resumen, la App FemCodersClub se erige como una herramienta integral para la gestión de eventos y recursos dentro de la asociación, enfocada en ofrecer una experiencia óptima tanto para usuarias como para administradoras.
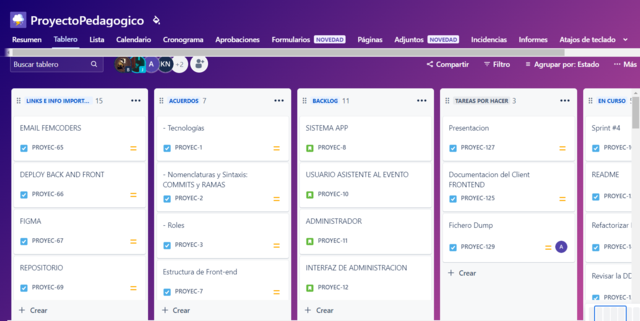
La metodología de trabajo seleccionada fue Scrum, empleando Jira como herramienta principal para nuestro tablero de trabajo. Esta elección permitió una planificación estructurada, seguimiento de tareas y coordinación eficiente entre los miembros del equipo. La combinación de Scrum y Jira proporcionó un enfoque organizativo sólido para lograr nuestros objetivos de manera efectiva y eficiente.
¡Click y entra en nuestro tablero!
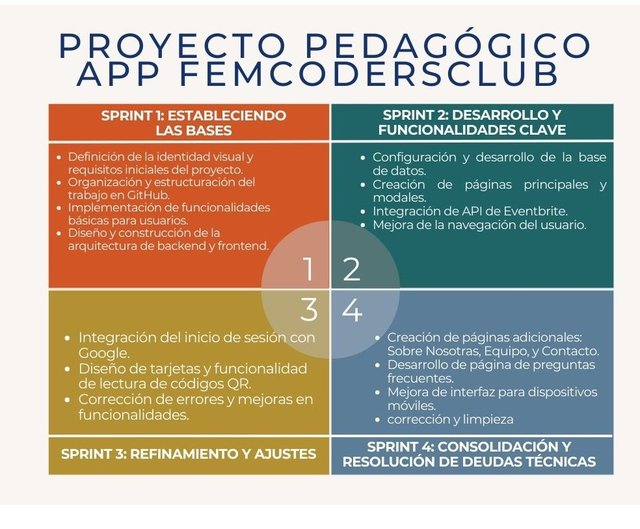
Se decidió dividir los sprints en cuatro semanas. Durante el primer sprint, se organizó el equipo y se establecieron las reglas fundamentales, así como la identidad visual y la arquitectura. El segundo sprint se dedicó a la configuración y desarrollo de la base de datos y las páginas principales. En el tercero, se implementó la autenticación con Google y códigos QR, junto con otras mejoras. Finalmente, en el cuarto sprint, se realizaron correcciones, se desarrollaron páginas adicionales y se limpió el código. El MVP final fue una aplicación funcional que permitía a las administradoras de FemCoders Club gestionar la creación de eventos, su promoción y el control de usuarios."
Zoom, Jira, Figma, Visual Studio Code, Typescript, NestJS, React, Flowbite, Eventbrite, Eventbrite API, Google Cloud Platform, MySQL, Swagger, Postman, Aiven, Vercel, Render, Canva.
La creación de la carta gráfica y la identidad visual se desarrolló según las necesidades y exigencias del cliente, basándonos en sus colores elegidos y el logo proporcionado. El logo representa la sororidad y la fuerza materna, simbolizando la unión y la protección. Los colores morado y naranja fueron seleccionados para representar las feminidades, mientras que el naranja también rinde un pequeño tributo a Factoría F5.
¡Click y entra en nuestro FIGMA!
Optamos por implementar el deployment de la aplicación de la siguiente manera: el front end se desplegó en Vercel, mientras que el backend encontró su lugar en Render. Esta elección estratégica nos permitió aprovechar las características y ventajas específicas de cada plataforma para garantizar un despliegue eficiente y confiable de nuestra aplicación
Este fichero dump te proporciona acceso a una réplica exacta de los datos almacenados en nuestra base de datos.
¡Click y descarga el fichero Dump
Se creo la documentación de la API utilizando Swagger, una herramienta que permite describir, consumir y visualizar los endpoints de nuestra API de una manera clara y estructurada.
¡Click y entra en nuestro Swagger!
Abre tu terminal.
Navega hasta el directorio donde deseas clonar el repositorio.
Ejecuta el siguiente comando para clonar el repositorio:
- git clone <URL_DEL_REPOSITORIO>
Una vez clonado, entra al directorio raíz del repositorio:
- cd <NOMBRE_DEL_REPOSITORIO>
Luego, para instalar las dependencias y ejecutar el servidor de desarrollo para el frontend, utiliza el siguiente comando:
Y para instalar las dependencias y ejecutar el servidor para el backend, utiliza estos comandos:
Esto clonará el repositorio una vez, y luego instalará las dependencias y ejecutará los servidores para el frontend y el backend, respectivamente, todo desde el directorio raíz del repositorio.