-
Notifications
You must be signed in to change notification settings - Fork 46k
Customizing the theme of your site
Academic Pages introduced support for templates with the v0.8.3 release, which updated the organization of the _sass directory and updated the site to use CSS custom properties exposed via the :root pseudo-classes. This allows for themes to be easily created for sites that use Academic Pages and for them to be changed by changing the site_theme variable in _config.yml.
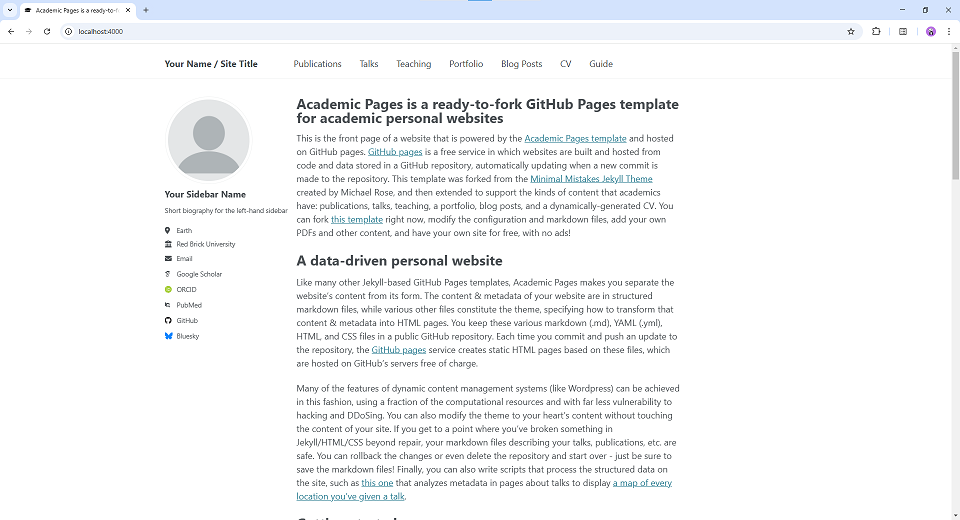
The default theme for Academic Pages is a light mode theme. If the site_theme property is not set in _config.yml or if it is set to default this is the theme that will be rendered.

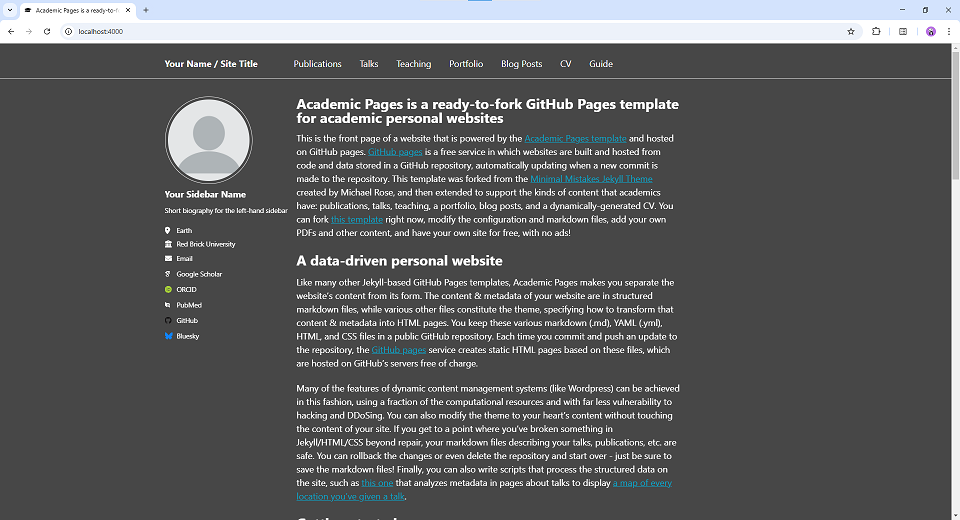
The dark mode theme for Academic Pages can be accessed by setting the site_theme property in _config.yml to dark.

The template looks for themes in _sass/theme and expects them to be prefixed with an underscore (e.g., _default.scss). The majority of the settings of the theme are exposed as CSS custom properties which allows them to be adjusted on the fly in the web browser. However, there are a couple variables that are used when rendering the website during deployment. These variable names should not be changed as they will break the site, but the values can be adjusted to control the appearance of you site.
The following colors are used when rendering notices:
/* Color codes used for the site */
$danger-color : #ee5f5b;
$info-color : #2f7f93;
$notice-color : #7a8288;
$success-color : #62c462;
$warning-color : #f89406;The following variables are used when rendering the layout of your site at deployment:
/* Other basic settings for the template */
$border-radius : 4px;
$box-shadow : 0 1px 1px rgba(0, 0, 0, 0.125);
$global-transition : all 0.2s ease-in-out;
$masthead-height : 70px;
$navicon-width : 28px;
$navicon-height : 4px;
$sidebar-link-max-width : 250px;
$sidebar-screen-min-width : 1024px;Finally, the following are the CSS properties that are exposed via :root note the use of the SASS syntax in setting the values (i.e., #{$VARIABLE}).
/* Default light theme for the site */
:root {
--global-base-color : #{$gray};
--global-bg-color : #fff;
--global-border-color : #{$lighter-gray};
--global-code-background-color : #fafafa;
--global-code-text-color : #{$darker-gray};
--global-fig-caption-color : mix(#fff, #{$dark-gray}, 25%);
--global-link-color : #2f7f93;
--global-link-color-hover : mix(#000, #2f7f93, 25%);
--global-link-color-visited : mix(#fff, #2f7f93, 25%);
--global-masthead-link-color : #{$dark-gray};
--global-masthead-link-color-hover : mix(#000, #{$gray}, 25%);
--global-text-color : #{$dark-gray};
--global-text-color-light : #{$light-gray};
--global-thead-color : #{$lighter-gray};
}