-
Notifications
You must be signed in to change notification settings - Fork 131
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
46be70e
commit 1d29e23
Showing
14 changed files
with
610 additions
and
435 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| slider-entity-row.js binary |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| node_modules/ | ||
| package-lock.json | ||
| package.json | ||
| webpack.config.js |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,42 @@ | ||
| AUTHOR := Thomas Lovén | ||
| CARD_TOOLS := $(PWD)/../card-tools | ||
|
|
||
| PACKAGE := $(shell basename $(CURDIR)) | ||
| PACKAGE := $(PACKAGE:lovelace-%=%) | ||
| DOCKER_CMD:=docker run --rm -v $(CARD_TOOLS):/card-tools:ro -v $(PWD):/usr/src/$(PACKAGE) -w="/usr/src/$(PACKAGE)" node:11 | ||
|
|
||
| build: setup | ||
| $(DOCKER_CMD) npm run build | ||
|
|
||
| dev: setup | ||
| $(DOCKER_CMD) npm run watch | ||
|
|
||
| setup: package.json package-lock.json webpack.config.js | ||
|
|
||
| clean: | ||
| rm package.json package-lock.json webpack.config.js | ||
| rm -r node_modules | ||
| rm $(PACKAGE).js | ||
|
|
||
| define WEBPACK_CONFIG | ||
| const path = require('path'); | ||
|
|
||
| module.exports = { | ||
| entry: './src/main.js', | ||
| mode: 'production', | ||
| output: { | ||
| filename: '$(PACKAGE).js', | ||
| path: path.resolve(__dirname) | ||
| } | ||
| }; | ||
| endef | ||
| export WEBPACK_CONFIG | ||
| webpack.config.js: | ||
| echo "$$WEBPACK_CONFIG" >> $@ | ||
|
|
||
| package-lock.json: | ||
| $(DOCKER_CMD) npm install webpack webpack-cli --save-dev | ||
|
|
||
| package.json: | ||
| $(DOCKER_CMD) /bin/bash -c "npm set init.license 'MIT' && npm set init.author.name '$(AUTHOR)' && npm init -y" | ||
| $(DOCKER_CMD) sed -E -i -e '/^ +"main"/d' -e '/^ +"scripts"/a\ "build": "webpack",' -e '/^ +"scripts"/a\ "watch": "webpack --watch --mode=development",' -e '2a\ "private": true,' $@ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,105 +1,80 @@ | ||
| slider-entity-row | ||
| ================= | ||
|
|
||
| Add a slider to rows in lovelace entity cards | ||
| Add a slider to rows in lovelace [entities](https://www.home-assistant.io/lovelace/entities/) cards. | ||
|
|
||
| This works for: | ||
| For installation instructions [see this guide](https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins). | ||
|
|
||
| - `light` - set brightness | ||
| - `media_player` - set volume | ||
| - `climate` - set temperature | ||
| - `cover` - set position | ||
| - `fan` - set speed (assumes first setting is `off`) | ||
| - `input_number` | ||
| - `input_select` | ||
| Install `slider-entity-row.js` as a `module`. | ||
|
|
||
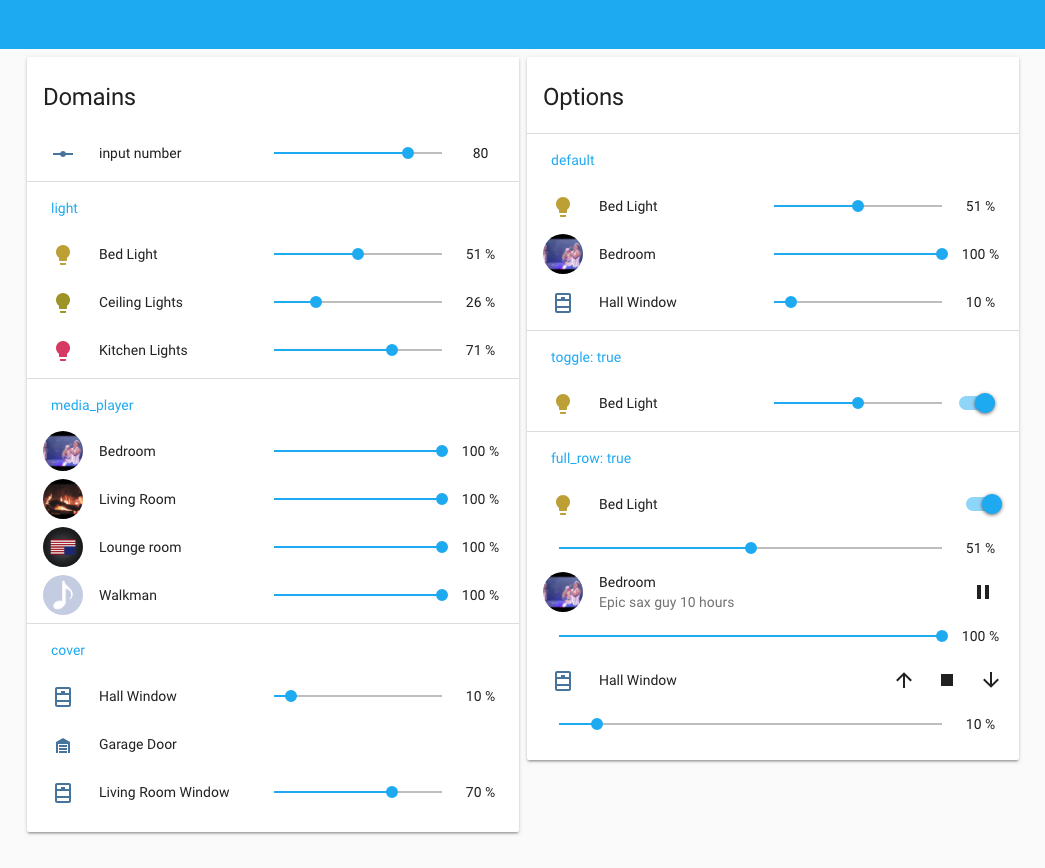
|  | ||
| ## Usage | ||
| Add this to an entities card: | ||
|
|
||
| ```yaml | ||
| - title: slider-entity-row | ||
| cards: | ||
| - type: entities | ||
| title: Domains | ||
| show_header_toggle: false | ||
| entities: | ||
| - input_number.slider | ||
|
|
||
| - type: section | ||
| label: light | ||
| - type: custom:slider-entity-row | ||
| entity: light.bed_light | ||
| - type: custom:slider-entity-row | ||
| entity: light.ceiling_lights | ||
| - type: custom:slider-entity-row | ||
| entity: light.kitchen_lights | ||
|
|
||
| - type: section | ||
| label: media_player | ||
| - type: custom:slider-entity-row | ||
| entity: media_player.bedroom | ||
| - type: custom:slider-entity-row | ||
| entity: media_player.living_room | ||
| - type: custom:slider-entity-row | ||
| entity: media_player.lounge_room | ||
| - type: custom:slider-entity-row | ||
| entity: media_player.walkman | ||
|
|
||
| - type: section | ||
| label: cover | ||
| - type: custom:slider-entity-row | ||
| entity: cover.hall_window | ||
| - type: custom:slider-entity-row | ||
| entity: cover.garage_door | ||
| - type: custom:slider-entity-row | ||
| entity: cover.living_room_window | ||
|
|
||
| - type: entities | ||
| title: Options | ||
| show_header_toggle: false | ||
| entities: | ||
| - type: section | ||
| label: default | ||
| - type: custom:slider-entity-row | ||
| entity: light.bed_light | ||
| - type: custom:slider-entity-row | ||
| entity: media_player.bedroom | ||
| - type: custom:slider-entity-row | ||
| entity: cover.hall_window | ||
| type: entities | ||
| entities: | ||
| - light.bed_light | ||
| - type: custom:slider-entity-row | ||
| entity: light.kitchen_lights | ||
| ``` | ||
| - type: section | ||
| label: "toggle: true" | ||
| - type: custom:slider-entity-row | ||
| entity: light.bed_light | ||
| toggle: true | ||
|  | ||
| - type: section | ||
| label: "full_row: true" | ||
| - entity: light.bed_light | ||
| - type: custom:slider-entity-row | ||
| entity: light.bed_light | ||
| full_row: true | ||
| - entity: media_player.bedroom | ||
| - type: custom:slider-entity-row | ||
| entity: media_player.bedroom | ||
| full_row: true | ||
| - entity: cover.hall_window | ||
| - type: custom:slider-entity-row | ||
| entity: cover.hall_window | ||
| full_row: true | ||
| ``` | ||
| Currenly supported entity domains: | ||
| ### Extra options | ||
| `hide_state` - (default: false) Set to true to hide the percentage display. | ||
| - `light` - set brightness | ||
| - `media_player` - set volume | ||
| - `climate` - set temperature | ||
| - `cover` - set position | ||
| - `fan` - set speed (assumes first setting is `off`) | ||
| - `input_number` - set value (only if `mode: slider`) | ||
| - `input_select` - select option | ||
|
|
||
| `min` - (default: 0) Minimum value of slider | ||
|  | ||
|
|
||
| `max` - (default: 100) Maximum value of slider | ||
| ### Options | ||
|
|
||
| `step` - (default: 5) Step size of slider | ||
| Note that slider values are in percent and will be rescaled e.g. for lights which require a brightness setting between 0 and 255. | ||
| - `toggle: true` - Show a toggle instead of current state | ||
| - `hide_state: true` - Do not display current state | ||
| - `hide_when_off: true` - Hide the slider when state is `off` | ||
| - `full_row: true` - Hide icon and name and stretch slider to full width | ||
| - `min: <value>` - Set minimum value of slider | ||
| - `max: <value>` - Set maximum value of slider | ||
| - `step: <value>` - Set step size of slider | ||
|
|
||
| `hide_when_off` - Hide the slider when entity is off. | ||
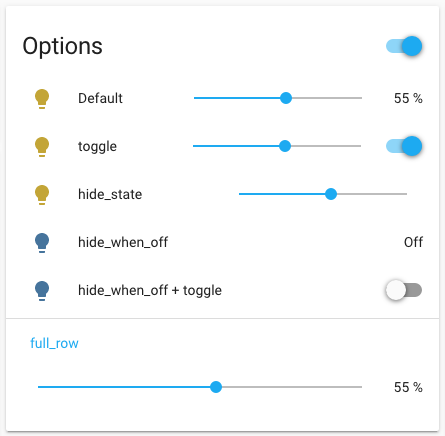
| ```yaml | ||
| type: entities | ||
| title: Options | ||
| entities: | ||
| - type: custom:slider-entity-row | ||
| entity: light.bed_light | ||
| name: Default | ||
| - type: custom:slider-entity-row | ||
| entity: light.bed_light | ||
| name: toggle | ||
| toggle: true | ||
| - type: custom:slider-entity-row | ||
| entity: light.bed_light | ||
| name: hide_state | ||
| hide_state: true | ||
| - type: custom:slider-entity-row | ||
| entity: light.ceiling_lights | ||
| name: hide_when_off | ||
| hide_when_off: true | ||
| - type: custom:slider-entity-row | ||
| entity: light.ceiling_lights | ||
| name: hide_when_off + toggle | ||
| hide_when_off: true | ||
| toggle: true | ||
| - type: section | ||
| label: full_row | ||
| - type: custom:slider-entity-row | ||
| entity: light.bed_light | ||
| name: hide_state | ||
| full_row: true | ||
| ``` | ||
|
|
||
|  | ||
|
|
||
| --- | ||
| Thanks to Gabe Cook (@gabe565) for help with fan and input_select support. | ||
| <a href="https://www.buymeacoffee.com/uqD6KHCdJ" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/custom_images/white_img.png" alt="Buy Me A Coffee" style="height: auto !important;width: auto !important;" ></a> |
Oops, something went wrong.