Opinionated project architecture for Full-Stack JavaScript Applications.
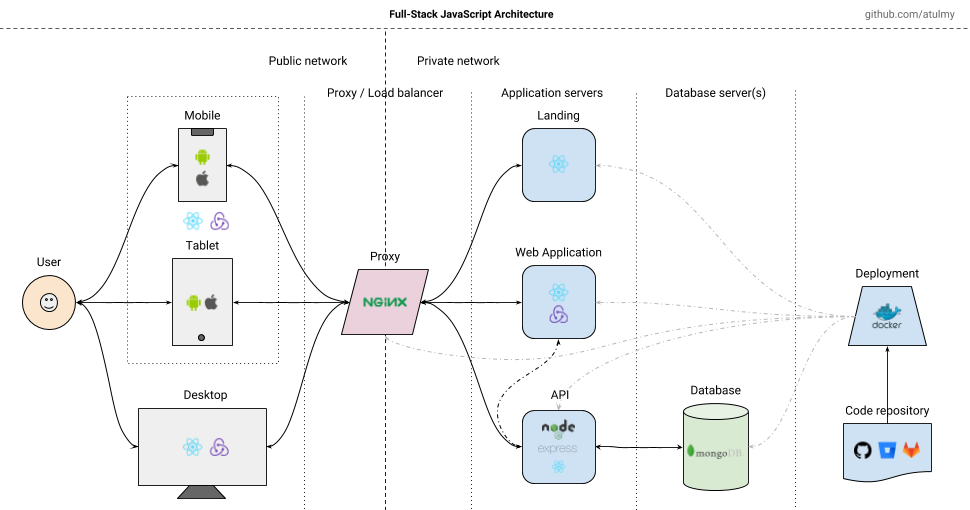
Using JavaScript for full-stack has always been a challenge especially with architecting various pieces of the application, choosing technologies and managing devOps. This project provides a base for typical project consisting a Landing Website, Web and Mobile Applications, API service and easy deployment of these services. This project uses a microservice architecture where all individual project runs as a service (container).
A typical product (SaaS, etc.) usually consists of following services:
- Landing page
- Used for introducing your business to customers
- Provide links to download the mobile application
- Provide link to access web application
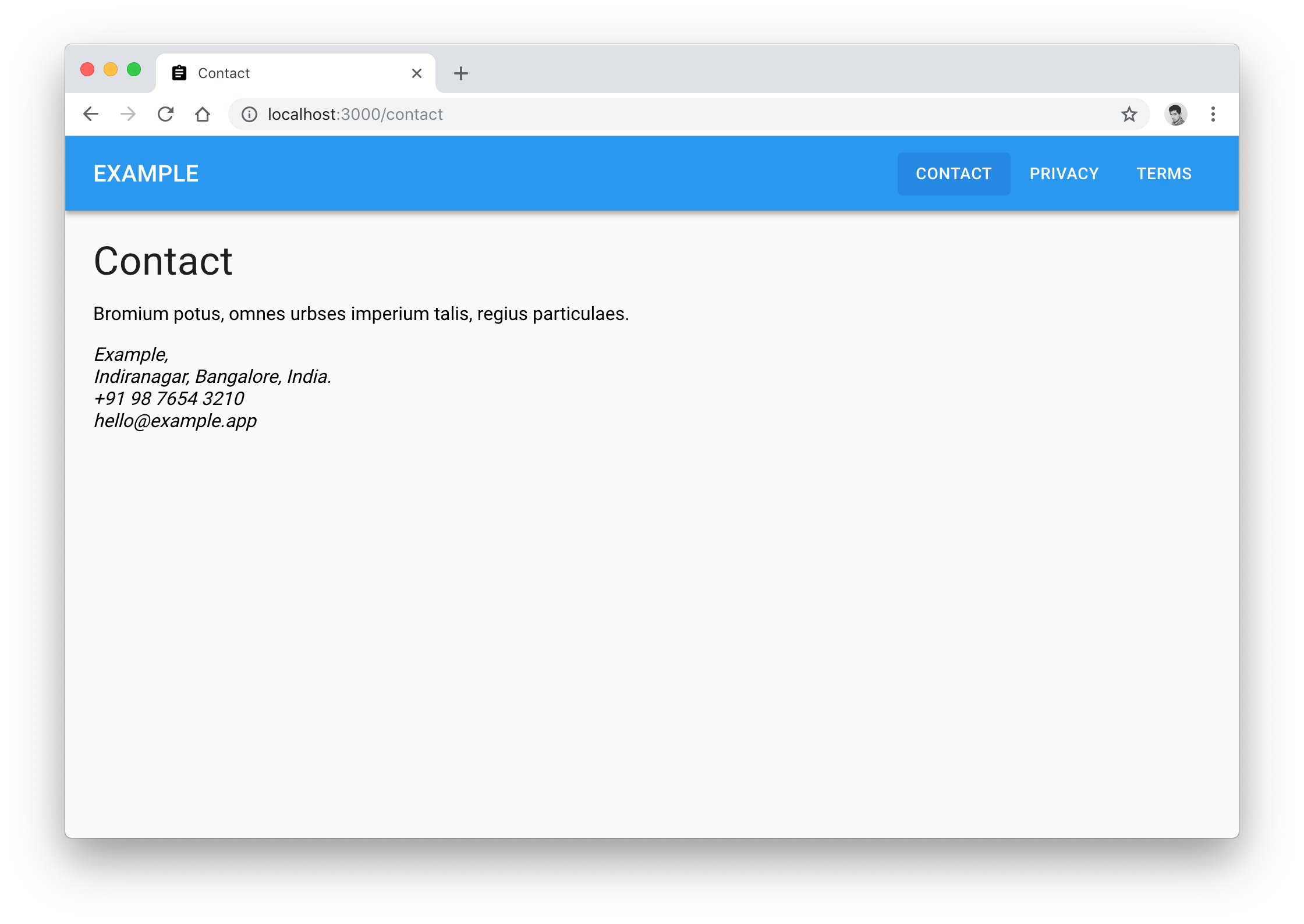
- Contact page
- Privacy policy page
- Terms of use page
- SEO friendly (should support server side rendering)
- Web Application
- Your actual application for your customers to use
- Desktop browser
- Tablet and mobile browser via responsive design
- Mobile Application
- Your actual application for your customers to use
- Android (Mobile/Tablet)
- iOS (Mobile/Tablet)
fsja
├── backend
│ ├── api
│ │ > NodeJS
│ │ > PORT 8000
│ │ > api.example.com
│ │
│ ├── database
│ │ > MongoDB
│ │ > PORT 27017
│ │
│ └── proxy
│ > NGINX
│ > PORT 80 / 443
│
├── deployment
│ > Docker Compose
│
├── frontend
│ ├── app
│ │ ├── mobile
│ │ │ > React Native
│ │ │ > iOS (Apple App Store)
│ │ │ > Android (Google Play Store)
│ │ │
│ │ └── web
│ │ > React
│ │ > Single page application
│ │ > PORT 5000
│ │ > app.example.com
│ │
│ └── landing
│ > React
│ > Server side rendered
│ > PORT 3000
│ > example.com
│
└── README.md (you are here)
- API
- NodeJS
- Express
- Database
- MongoDB
- Proxy
- NGINX
-
Landing
- React
- Next.js
- Material UI
- Server Side Rendering
-
Web
- React
- Redux
- React Router
- Material UI
-
Mobile (iOS, Android)
- React Native
- Redux
- React Navigation
- Technologies
- Docker
- Docker compose
-
Prerequisites
- Node (
v10.x) - MongoDB (
v4.x) - Xcode (for iOS) (latest)
- Android Studio (for Android) (latest)
- Follow React Native Guide to setup your local machine
- Node (
-
Clone repository
git clone https://github.com/ukohae/full-stack-application.git -
API
- Info
- Switch to
apidirectorycd backend/api - Configuration
- Create local environment file
cp .env.dev.example .env.local - Modify
.env.localforPORT(8000)NODE_ENV(development|production)SECURITY_SECRET(Use passwordsgenerator)SECURITY_SALT_ROUNDS(10)MONGO_URL(mongodb://localhost:27017/example)LANDING_URL(http://localhost:3000)WEB_URL(http://localhost:5000)API_URL(http://localhost:8000)EMAIL_ON(0|1(in development, you can toggle to send emails or not))EMAIL_TEST(send test emails to this address)EMAIL_HOST,EMAIL_USER,EMAIL_PASSWORD(use any email service, eg. mailgun.com and get credentials to start sending emails
- Create local environment file
- Setup
- Install packages and seed database
npm run setup
- Install packages and seed database
- Run
- Start API server:
npm start(http://localhost:8000)
- Start API server:
-
Landing
- Switch to
landingdirectorycd frontend/landing - Configuration
- Create local environment file
cp .env.dev.example .env.local - Modify
.env.localforPORT(3000)NODE_ENV(development|production)URL_LANDING(http://localhost:3000)URL_WEB(http://localhost:5000)URL_API(http://localhost:8000)GA_TRACKING_ID(Google analytics tracking ID)
- Create local environment file
- Setup
- Install dependencies:
npm install
- Install dependencies:
- Run
- Start Landing server:
npm start, browse at http://localhost:3000
- Start Landing server:
- Resources
- Use getterms.io to generate Privacy Policy / Terms of Use
- Favicon generator realfavicongenerator
- Switch to
-
Web
- Switch to
webdirectorycd frontend/app/web - Configuration
- Create local environment file
cp .env.dev.example .env.local - Modify
.env.localforPORT(5000)REACT_APP_LANDING_URL(http://localhost:3000)REACT_APP_WEB_URL(http://localhost:5000)REACT_APP_API_URL(http://localhost:8000)
- Create local environment file
- Setup
- Install dependencies:
npm install
- Install dependencies:
- Run
- Start Web server:
npm start, browse at http://localhost:5000
- Start Web server:
- Switch to
-
Deployment
- Deploy code
- Login to the server (SSH)
- Create a new directory on server:
mkdir /var/www/fullstackand switch to the directorycd /var/www/fullstack - Clone repository
git clone https://github.com/ukohae/full-stack-application.git . - Switch to
deploymentdirectorycd deployment - Build containers
docker-compose up --build -dup= Builds, (re)creates, starts, and attaches to containers for a service.--build= Build images before starting containers-d= Detached mode: Run containers in the background, print new container names
- Re-deploy with following steps:
- Change directory
cd /var/www/fullstack - Pull latest code
git pull - Rebuild containers:
docker-compose up --build -d
- Change directory
- Resources
- Deploy code
-
Mobile
- Switch to
mobiledirectorycd frontend/app/mobile - Configuration
- Modify
src/setup/config/env.jsforAPP_ENV(development|production)LANDING_URL(http://<your local network IP>:3000)WEB_URL(http://<your local network IP>:5000)API_URL(http://<your local network IP>:8000)- Tip: use
ifconfigon macOS or Linux to get your local IP address
- Modify
- Setup
- Install dependencies:
npm install
- Install dependencies:
- Run
- iOS
react-native run-ios --simulator='iPhone 8' - Android
react-native run-android(connect your Android phone via USB or use already created simulator with nameMobile_-_5by runningcd ~/Library/Android/sdk/tools && ./emulator -avd Mobile_-_5)
- iOS
- Publish
- Android
- Build:
cd android && ./gradlew assembleRelease && cd ... - Upload
frontend/app/mobile/android/app/build/outputs/apk/release/app-release.apkto Play Store.
- Build:
- iOS
- Build: Open
frontend/app/mobile/ios/example.xcodeprojin Xcode -> Choose Generic iOS Device (top left) -> Product (top menu) -> Archive. - Upload using Archiver (will open automatically once Archive is complete)
- Build: Open
- Android
- Resources
- From react-native init to app stores real quick
- iOS App icon and splashscreen generator appicon
- Icon generator makeappicon
- Icons and splashscreen generator imagegorilla
- Switch to
View all screenshots here.
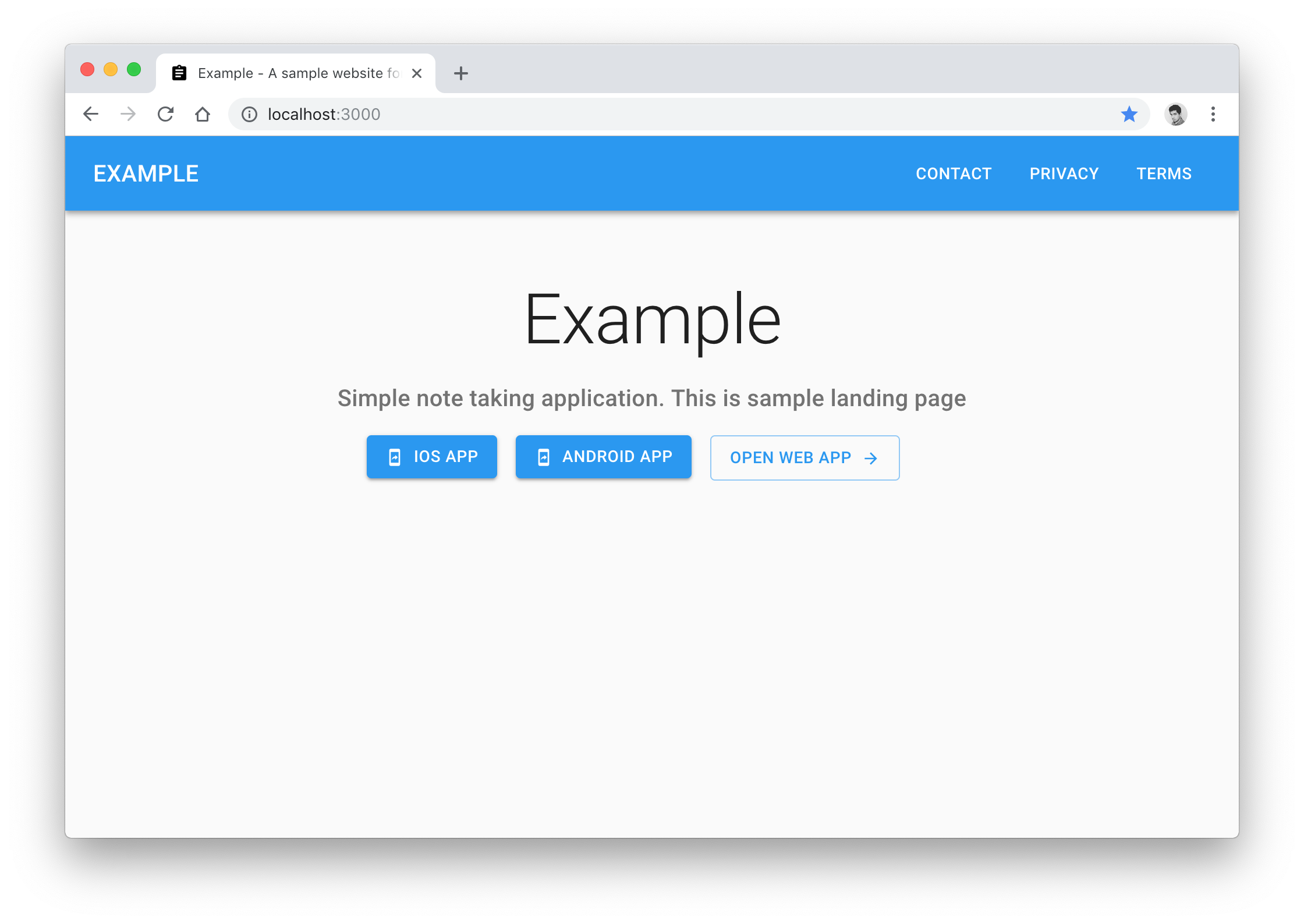
| Landing | |

|

|
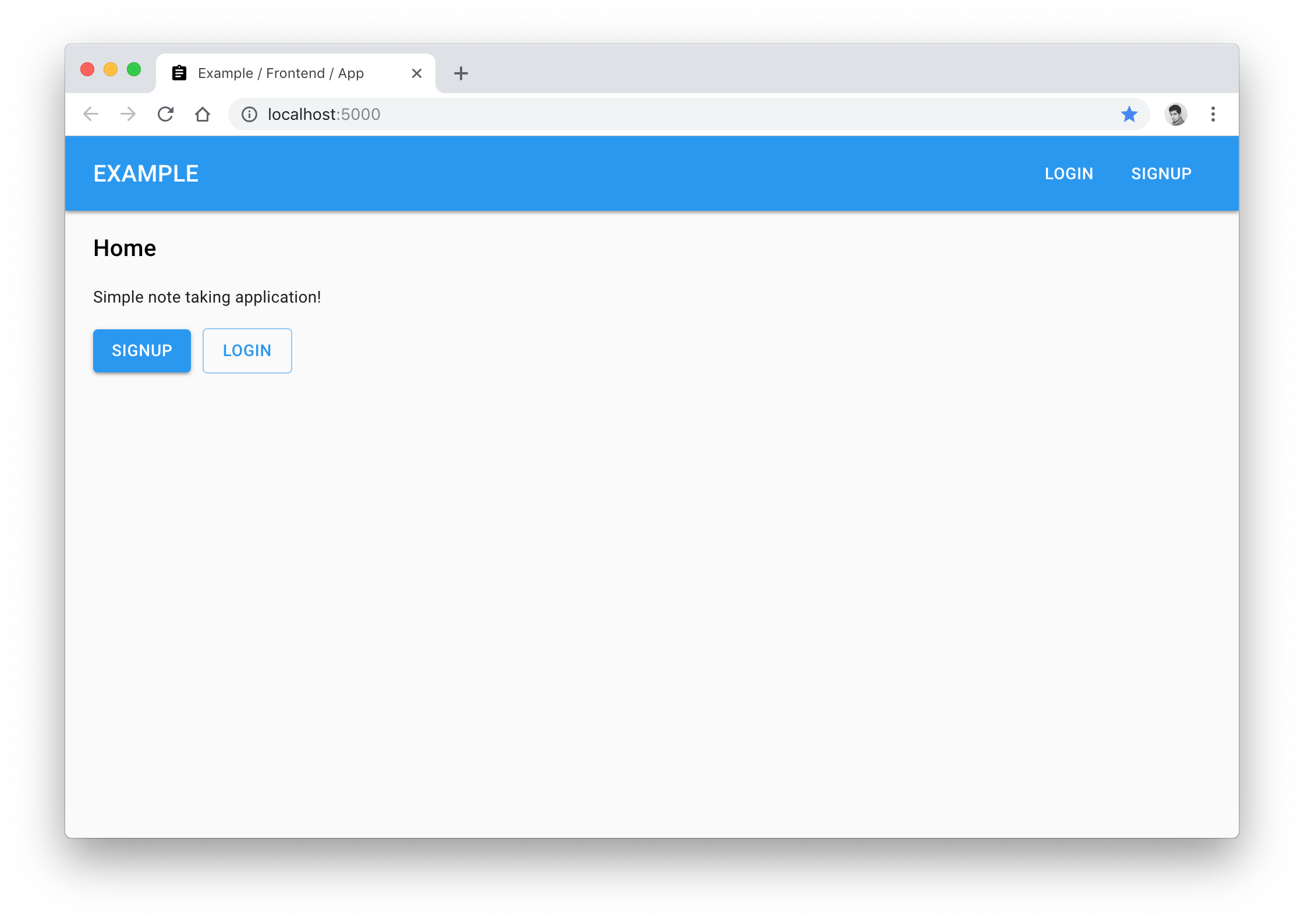
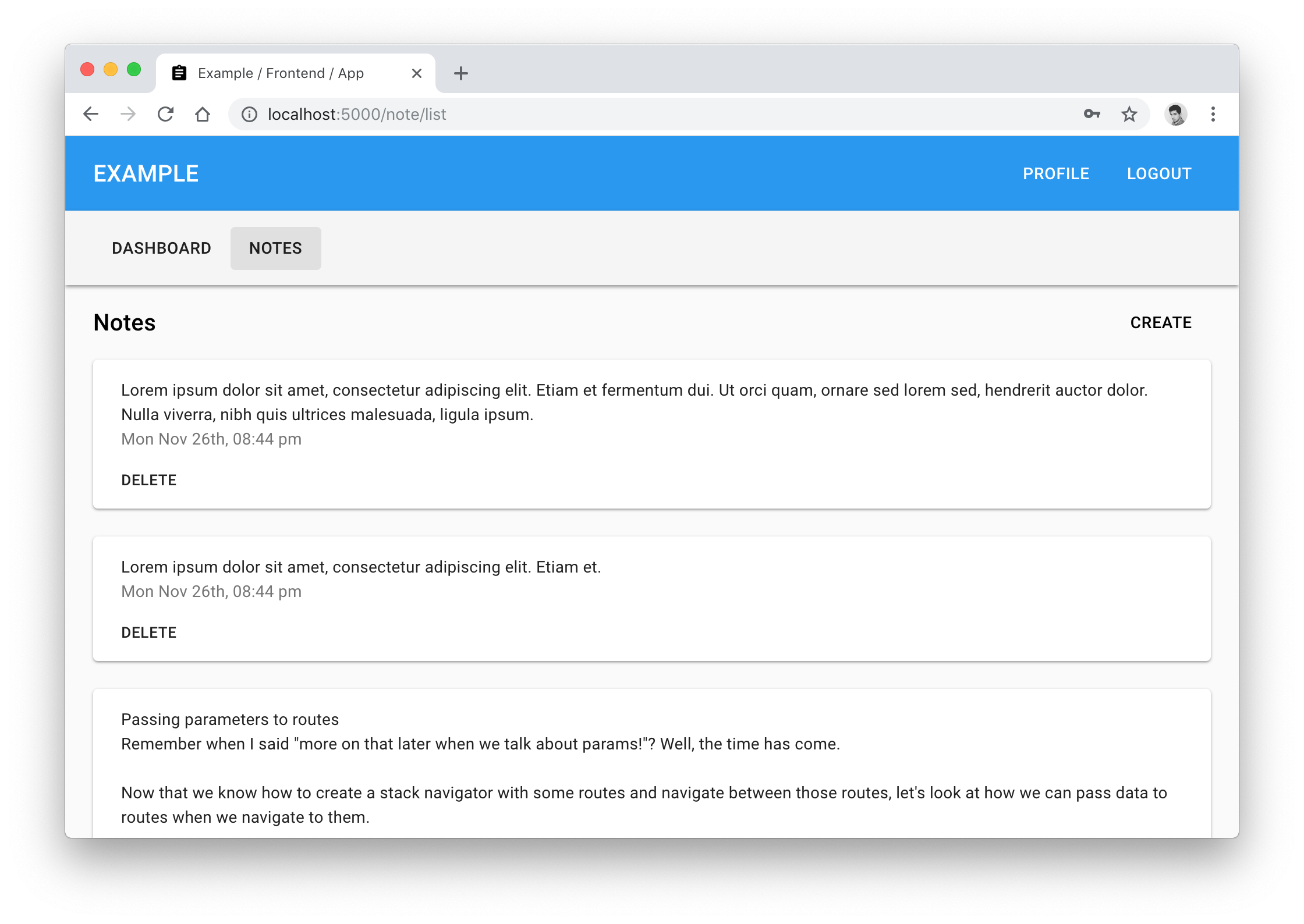
| Web | |

|

|
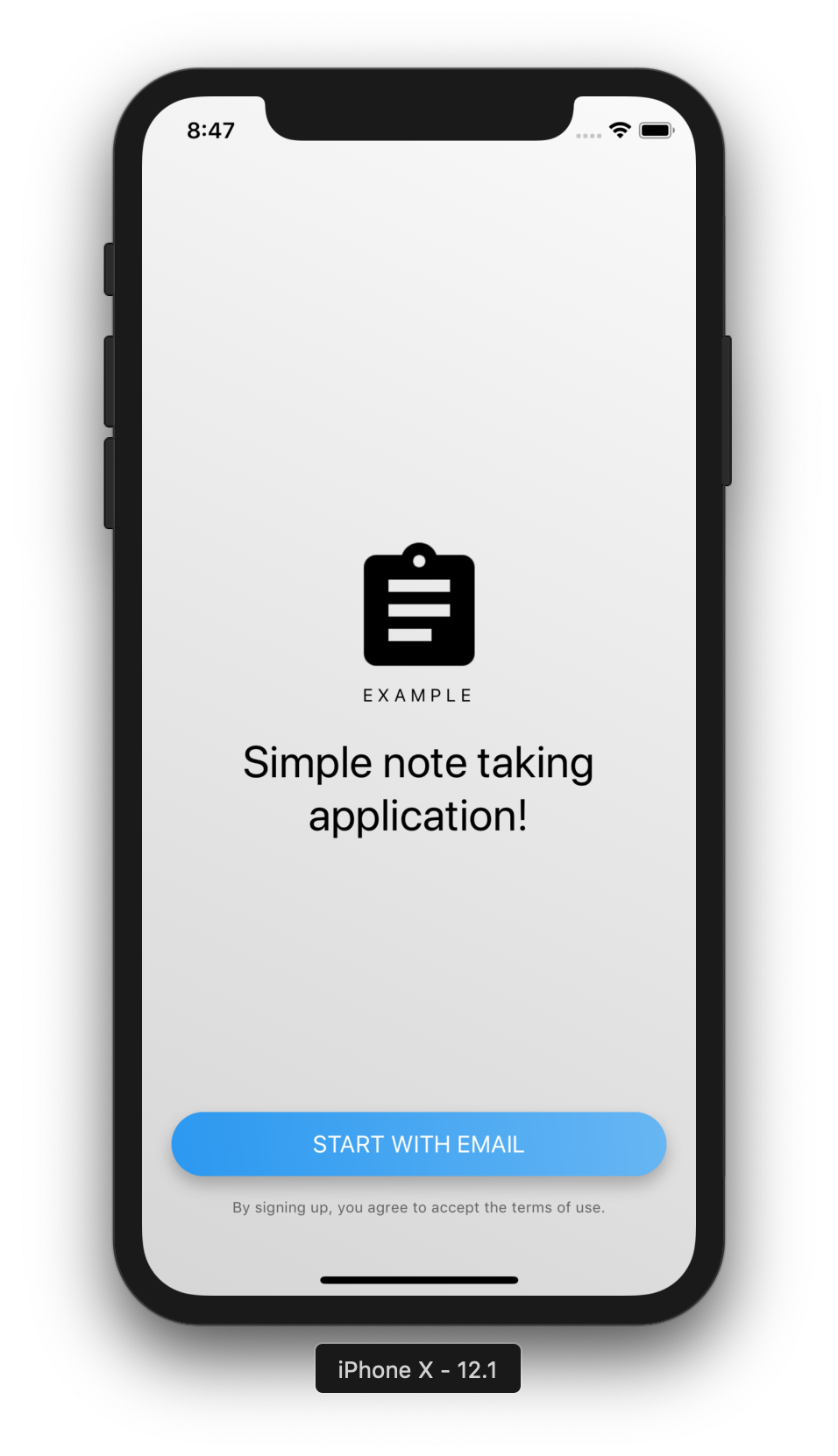
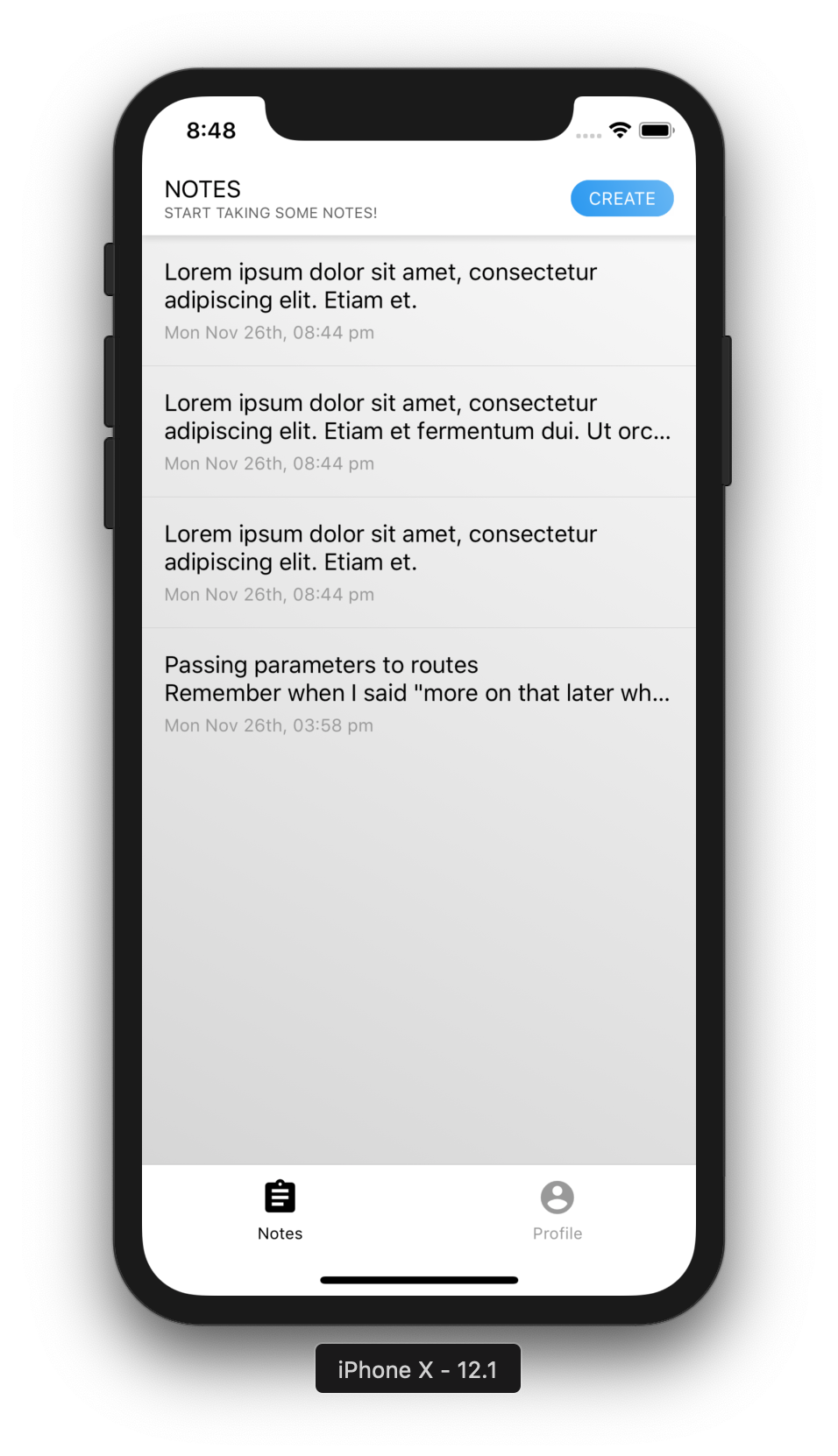
| Mobile | |

|

|